WordPressには「プラグイン」というしくみがあります。
ブログやサイトに様々な機能を追加できるものです。

プラグインとは
WordPressは、本来、プログラミング言語であるPHPでデザインし、動かすことができます。
たとえば、こういう記述をすれば、ブログでどういうフォントを使うか、背景の色はどうするかを決められます。
{
font-family: arial,helvetica,osaka,”MS PGothic”,sans-serif;
margin: 0px;
padding: 0px;
}
body {
background-color: #f3f3f3;
}
#container{
word-wrap: break-word ;
}
p {
font-size: 15px;
line-height: 27px;
margin-bottom: 20px;
}
ーーーーーーここまでーーーーー
無料ブログサービスも同様のしくみです(言語や構造は異なります)。
ただ、これだと、扱える人が限られますので、楽に更新できるしくみがあります。
WordPressでは、テーマとプラグインです。
テーマ
テーマは、サイト全体のデザイン、色、構成(右にカラムがあるかどうか)などを決めます。
当ブログのテーマは、Stingerというものです(更新時)。
ちょっと前は、Reproという有料のテーマを使っていました。
ネット上には、無数のWordPressテーマがあります。
WordPress側がテーマを自由に作ることを認めているからです。
テーマには無料のもの、有料のものがあり、有料だからいいというものではありません。
英語のテーマも多く(むしろいいものが多いです)、設定も英語になります。
私が今使っているStingerは日本語ですが、それまではずっと英語でした。
(選択理由に英語か日本語かはありません)
どっちみち、WordPressやWebをやるなら、あるていどの英語力、少なくとも英語への抵抗をなくすことは必要です。
(私は英語力があるとはいえませんが、抵抗はありません。むしろHTMLやマクロから英語を覚えるって感じですが^_^;)
プラグイン
プラグインは、追加機能です。
iPhoneやスマホのアプリ、PCのソフトと同じようなものと考えてかまいません。
プラグインも自由に開発が進められています。有料のプラグインもありますが、私は無料のものしか使っていません。
無料で十分です。
プラグインの注意点
プラグインの注意点は、入れすぎないことです。多くのプラグインを入れると明らかにサイトが重くなります。
サイトを表示したときに動かすものが多くなるからです。
私も日々サイトを軽くしようと努力していますが、「余計なプラグインを入れない」のはかなり効果があります。
その他テーマやウィジェット、画像の容量の大きさなども関係があります。
必要なプラグインはテーマや使い方にもよる
前述のとおり、WordPressブログを構成するのは、テーマとプラグインです。
テーマにその機能があれば必要なプラグインもあります。
たとえば、私が今使っているテーマ「stinger」はレスポンシブデザインといって、スマホでもPCと同じような表示にしてくれます。
これに対応してないテーマなら、「WP Touch」というスマホ表示対応のプラグインを入れる必要があります。
定番のお問い合わせフォームのプラグイン「Contact Form 7」も使っていません。私はGoogleドライブのフォームを使っているからです。
キャッシュ系プラグイン(サイトの表示を軽くするプラグイン)も使いません。これを入れると誤作動もあるからです。
他の方法でサイトを軽くするように努力しています。
ソーシャルブックマーク(はてぶ、Twitter、Facebook)もテーマにその機能があるため、使いません。
ない場合は、Add Post Footerに書き込むか、EZ Zenbackの設定を使っています。
プラグインのインストール、設定、削除
インストール
プラグインのインストール方法は2つあります。
1つは、プラグインをネットからダウンロードして、そのファイル(ZIPファイル)をWordPressへアップロードする方法、もう1つは、WordPressの管理画面で検索してインストールする方法です。
後者の方が簡単ですので、この方法を解説します。
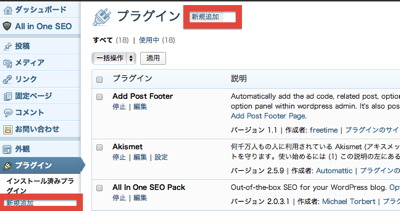
①管理画面で[設定]→[プラグイン]→[新規追加]をクリックします。
サイドメニューから直接[プラグイン]→[新規追加]とクリックしても、[プラグイン]をクリックして、画面上部にある[新規追加]をクリックしてもどちらでもかまいません。

②検索します。ここでは、「Contact Form 7」と検索してみます。

プラグインは、似ている名称のものが多いです。プラグイン名をすべて正しく入力して検索した方が無難でしょう。
③目当てのプラグインがあったら、[いますぐインストール]をクリックします。

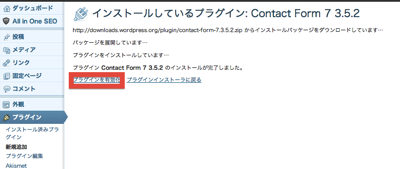
④これでインストール完了です。
ただし、有効化しないとプラグインは動きません。
[プラグインを有効化]をクリックしてください。

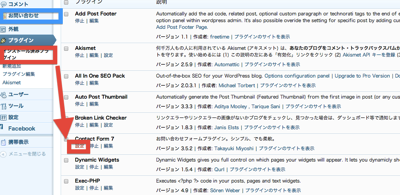
⑤プラグインの設定
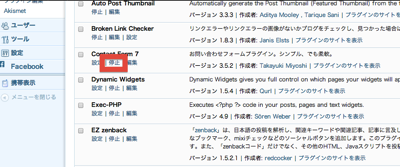
[プラグイン]の[インストール済プラグイン]で一覧が出てきますので、各プラグインで[設定]をクリックすれば設定できます。
プラグインによっては、特別に設定メニューが表示されることもあるので注意してください。
「Contact Form 7」は、「お問い合わせ」というメニューが出てきます。
(問い合わせフォームを使えるようになるプラグインです)

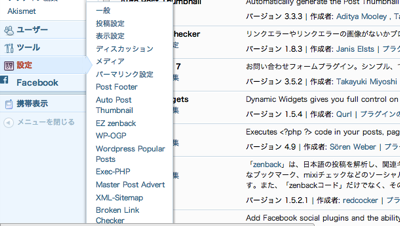
または、サイドメニューの[設定]から選択できるプラグインもあります。

プラグインによって設定場所が異なるので、インストール後、どこで設定できるか必ず確認しておきましょう。
プラグインの停止
プラグインは有効化しないと使えませんし、動きません。
インストール=使えるようになるわけではないのです。
逆にいうと、インストールした後も、「これはいらないかな」と思ったり、サイトが重くなったりしたときは、いったん無効にすることができます。
[インストール済プラグイン]で表示させ、[停止]をクリックすれば、無効になります。
無駄なプラグインは、サイトが重くなる原因です。
ときどきチェックしましょう。

プラグインの削除
プラグインの削除も[インストール済プラグイン] の画面でできます。
私が使っているプラグイン15選
私が現在(2013年10月7日)、使っているプラグインは、次の15個です。
Add Post Footer
記事下に、お知らせ、アイコン、パーツなどを固定表示(RSSリーダーでは非表示)
当ブログの編集後記の下からは、このプラグインで表示しています。これだとすべての記事に同じ情報を表示できるのです。
セミナー開催通知やお知らせが古い情報になってしまいますからね。
なお、このプラグインで表示される部分は、リーダー(feedly)では表示されません。
この点も頭に入れておくべきです。
かといって、リーダーに抜粋表示(記事の一部のみ表示して続きはクリックしてサイトに来てもらう)するのも、利便性の面からやりたくありません。難しいところです。
Akismet
スパムコメントをカット。必須。
ちょっと設定がめんどうですが、必須プラグインです。
スパムコメントが蔓延しているサイトは印象が悪いですからね。
All In One SEO Pack
SEO対策ができるプラグイン。必須。
Googleアナリティクス(アクセス解析)やgoogle著者情報(検索画面に顔写真)、XMLサイトマップも作れます。
Auto Post Thumbnail
過去記事も含めて自動でサムネイル画像をセット。
私の場合、各記事に必ず画像又は図をいれています。
画像や図は、自分で準備(カメラで撮る、作る)ことがマイルールです。
このプラグインがあれば、新たに書いた各記事の最初の画像をサムネイル画像として、一覧やリンクに表示してくれます。
過去記事も自動で一気にやってくれるのが便利です。
Broken Link Checker
リンク先がエラーになっているリンクをチェック。
リンク切れはSEO的に不利なため、ときどきチェックして修正しています。
Dynamic Widgets
特定のページ(固定ページ)でサイドバーウィジェットを表示させないことができます。
これは私が今使っているテーマ「stinger」に関係があるものです。
サイドバー(当ブログ右側)の情報は、記事のときに表示、固定ページ(セミナー告知やプロフィールなど)では非表示にしたいものです。
本来はPHPをいじればできるのですが、今のテーマだとうまくいきませんでした。
そのため探していれたプラグインです。
EZ zenback
関連記事やソーシャルブックマークを追加できるプラグイン。
私は設定を変えて、他のブログ(EZ zenbackを使っているサイト)への関連記事機能のみ使っています。
これを使っていると、他のブログにもうちのブログが掲載されるからです。
ここからのアクセスは結構多く、重宝しています。
Facebookとの連携プラグイン。
Facebookコメントをブログに付ける機能のみ使っています。
ブログ自体のコメント機能は使っていません。
今はFacebookやTwitterなどがあるため他のコメント手段があるからです。
WP-OGP
Facebookと連携強化。
「いいね!」を押していただいたときのFacebook上の表示を調整できます。
設定も難しいので後回しでもいいかもです。
Master Post Advert
広告導入プラグイン。
このプラグインだと、moreタグ(一覧で表示するときに[続きを見る]の区切りに入れるもの)の位置にアドセンスを表示できます。
その他は、header.phpに直接入力、Add Post Footerプラグインに入力という方法を使っています。
Permalink Editor
記事や固定ページへのリンクを編集。
これを使わなくても表示だけを変えることもできますが、私はこれで直接リンクを変えています。
この記事だと、http://www.ex-it に変更しました。
もともとだと、という表示になります。
変更する理由は、リンクの見た目とSEOへの効果がある(といわれている)からです。
BackWPup
WordPressのデータベースとファイルをバックアップ。
WordPressでのバックアップは、データベースと各ファイル(記事、写真など)の両方のバックアップが必要です。
WP Multibyte Patch
WordPressを日本語に対応させるプラグイン。必須。
WordPressもともと英語なので、日本語に対応させようとするといろいろ不具合もあります。その修正をしてくれるプラグインです。
WordPress Popular Posts
人気記事ランキングを表示。
日別、週別、月別のページビューランキングを表示できるプラグインです。
読者にとって役立ちますし、自分も楽しめます。
ウィジェットでサイドバーに表示するのがおすすめです。
私は日別のランキングをサイドバー上部に、カテゴリー別の累積ランキングをサイドバー下部に表示しています。
(カテゴリー別は次のExec-PHPが必要です)
Exec-PHP
ウィジェットでPHPを動かすプラグイン。
ちょっと特殊なのですが、カテゴリ別人気ランキングで必要です。
この記事だと、カテゴリー[WordPress入門]の人気記事ランキングが表示されます。
プラグインを入れて、次のPHPをサイドバーに貼り付けてください。
<?php
global $_curcat;
$caca=$_curcat->cat_ID;
if (is_home() && $caca==””) {
get_mostpopular(‘range=all&order_by=views&limit=10&stats_comments=0& stats_views=1&pages=0&thumbnail_width=60&thumbnail_height=40&thumbnail_selection=usergenerated’);
}
else{
get_mostpopular(‘range=all&order_by=views&cat=’.$caca.’&limit=10&stats_comments=0& stats_views=1&pages=0&thumbnail_width=60&thumbnail_height=40&thumbnail_selection=usergenerated’);
}
?>
ーーーまとめーーー
テーマや使い方によって必要なプラグインは変わります。
ぜひいろいろと試してみてください。
昨日は、友人が出る皇居ハーフマラソンの応援に。
(ゴール間際だけでしたが)
2人とも無事完走し、ラクーアでの風呂・打ち上げにも便乗。
ラクーア、はじめて行きましたが、くつろぐスペースもあり、仕事も普通にできて、つい長居しちゃいました。
また行ってみようと思っています。
■著書
最新刊『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方