このブログで使っているWordPressでネットショップをつくってみました。
プラグイン(追加機能)と決済手段があれば、できます。

※自宅にて iPadPro
ネットで商品を販売するには
ネットで商品を販売するなら、通常、ネットショップに出店するかネットショップをつくることになります。
Amazonでも売ることはできますし、私も本はAmazonに出品することも多いです。
今回、販売したい商品は、デジタルコンテンツ。
動画や音声です。
(今後テキストも考えています)
現状、デジタルコンテンツを販売するなら、ネットショップをつくれるBASEを使うのが最も簡単でしょう。
6.6%の手数料で気軽に販売することができます。
ただ、BASEを研究してみたところ、私の使い道には合わず断念。
その結果、2017年からカード決済サービスのSPIKEのサイトで、デジタルコンテンツを販売しいたわけです。
同時期に、このSPIKEの販売条件が変わり(無料の範囲が減った)、その他いろいろと気がかりな点・不満な点があるので、今後はやめようと考えており、他の決済サービスを探していました。
以前から使っていたPaypalのしくみをつくって販売することも考えていましたが、デジタルコンテンツの販売には向いておらず。
そこで、見つけたのが、AmazonPay。
Amazonが運営する決済サービスで、Amazonのアカウントがあれば、そのアカウント情報でそのまま決済できます。
カード情報を入力しなくてもいいわけです。
購入側でこのサービスを利用したときに、これは楽だなと感じ導入を決めました。
手数料は、デジタルコンテンツ以外(物理的商品・サービス等)が4%、デジタルコンテンツが4.5%。
他の決済サービスが、4%前後、低いところで2.8%である中高めですが、そこは利便性の高さでいたしかたないところです。
ただし、このAmazonPay自体ではネットショップを使えません。
既存のネットショップサービスと連動して使うか、自分のサイトに組み込むしかないのです。
それなら、自分でつくってみようと考え、作りだしたのが2018年3月はじめでした。
ポータルサイトで販売したほうが、広がりがあり、認知度も上がるかもしれません。
ただ、私が販売しようとしているデジタルコンテンツは、そういった広がりを求めてなく、ブログやメルマガ、書籍をご覧いただきた方に向けて販売するものです。
だからこそ、自分のサイトだけで販売するほうが向いています。
このブログでも使っているWordPressでつくりました。
会社のサイトをショップにつくりかえたという感じです。
株式会社タイムコンサルティング | 雇われない・雇わない生き方
WordPressネットショップのためのWooCommerce設定
WordPressでネットショップをつくるには、プラグインWooCommerceを使うと便利です。
プラグインWooCommerce
WooCommerceをインストールし、会社名、住所等を設定すれば、ショップができあがります。
日本仕様に変えてくれる、プラグインWooCommerce For Japanも入れておきましょう。
プラグイン Woo Checkout Field Editor Pro
WooCommerceをそのまま使ってもいいのですが、WooCommerceはモノを売り配送することを前提です。
たとえば、購入するときに、氏名、住所、電話番号を入れなければいけません。
住所や電話番号は必要なく、入れていただくのも忍びないものです。
WooCommerceの設定では削除することができませんので、プラグインWoo Checkout Field Editor Proを入れました。
ダッシュボードの[WooCommerce]→[設定]→[Checkout Form]で使う項目を設定できるので、シンプルに、氏名とメールアドレスだけの入力にできました。
WooCommerce Email Test
ショップで商品を登録したら、購入した場合どんなメールがくるか試したいところです。
プラグインWooCommerce Email Testを入れれば、ダッシュボードの[WooCommerce]→[設定]→[Email Test]そのテストができます。
Poeditでメールの文章を変える
メールをテストしていると、むむむ…と思うことが。
「お客様のご注文を受け付けました。現在、処理中でございます……」と。
これは、WooCommerceでの流れが、
受注・決済→メール→発送→メール
といった処理になっているからです。
しかしながら、デジタルコンテンツの場合、
受注・決済→メール
で、メールにダウンロードリンクがあれば、それで済みます。
「処理中」とあっても気にしなければいいのですが、文言を変えたいところです。
(これは、BASEでも同じような問題があり、「発送しました」というメールが届いてしまいます)
しかし、WooCommerceでメールの設定を変えることができません。
プラグインも入れてみましたが、うまくいかず。
たどり着いたのが、WooCommerceの和訳を変えてしまうというもの。
WordPressは、英語版のプラグインを日本語に翻訳しています。
そのファイルがあり、編集できるのです。
力技ですが。
まず、FTPソフト(FFTPやFileZillaなど)で、WooCommerceの翻訳ファイルを探します。
wp-content/plugin/languages/pluginsの
「WooCommerce-ja.po」
「WooCommerce-ja.mo」
という2つのファイルをダウンロードしましょう。
そして、
https://poedit.net/
からpoedit(poファイルを編集するソフト)をダウンロードしてインストールします。
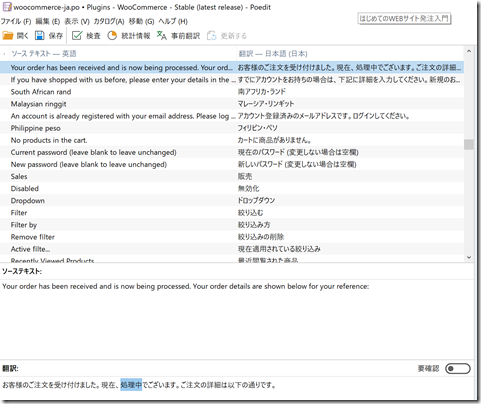
Poeditで「WooCommerce-ja.po」を開き、「処理中」を探すとありました。
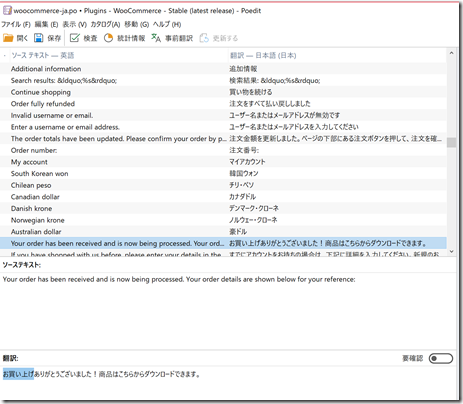
この和訳を「お買い上げありがとうございました!商品はこちらからダウンロードできます」と変更し保存すると、poファイルがmoファイルに変換されます。
「WooCommerce-ja.po」
「WooCommerce-ja.mo」
を再度FTPソフトを使ってアップロードすると、このように表記が変わります。
もっと楽な方法はあるのですが、ひとまずできたのでよしと。
WP Maintenance Mode
ショップをオープンする前、オープンしてからも商品を追加するときにメンテナンス中にしておくと便利です。
プラグインWP Maintenance Modeがあれば、メンテナンスモード(自分以外はアクセスできない)になります。
今朝も、
・ひとり税理士マーケティングセミナー2018
・ひとりしごとメルマガ入門セミナー
・ひとり税理士のAI仕事術セミナー
の3つを追加したので、メンテナンスモードでした。
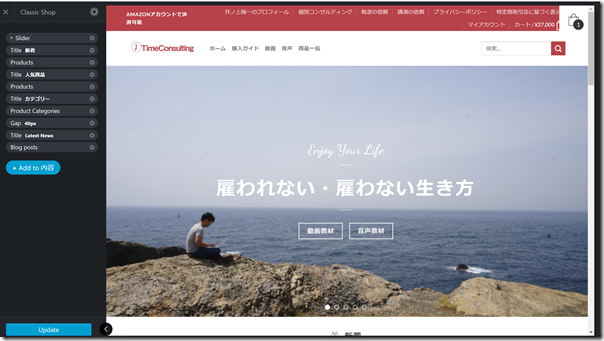
テーマ
WordPressのデザインをがらりと変えてくれるテーマ。
WooCommerce対応テーマがあるので使ってみましょう。
テーマを探すとき(ダッシュボード[外観]→[テーマ]→[新規追加])で、「WooCommerce」と検索すれば対応テーマが見つかります。
まず試したのがWooCommerceがつくっているテーマ「Storefront」。
使い勝手はよかったのですが、無料版では制限もあります。
有料のデザインなら1つ39ドル、機能は69ドル、両方入れたら結構な金額です。
他に探して買ってみたのが日本製のテーマfujiyama 5,900円。
よかったのですが、ちょっとシンプルすぎました。
https://wooseum.com/themes/fujiyama/
返す刀で買ったのが、海外産のflatsome 59ドル。
https://themeforest.net/item/flatsome-multipurpose-responsive-woocommerce-theme/5484319?s_rank=1
細かくカスタマイズできて、使いやすいです。
税理士HPやブログもこれにしようかと思うくらいで。
結果的に、これに決めて今も使っています。
商品登録
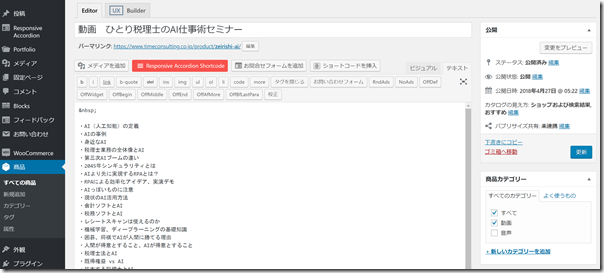
商品登録は、記事を更新するように簡単です。
商品説明を入れ、
金額やダウンロードファイルを設定します。
ダウンロードファイルは、
動画ならスライドPDF、動画ファイル(MP4)
音声なら、音声ファイル(MP3)
音声ファイルは、PCのDropboxに入れ、スマホのGoodReader(Dropboxと連動)でダウンロードしてから聴くのをおすすめです。
複数お買い上げいただけるカートを入れることができるのもWooCommerceの魅力といえます。
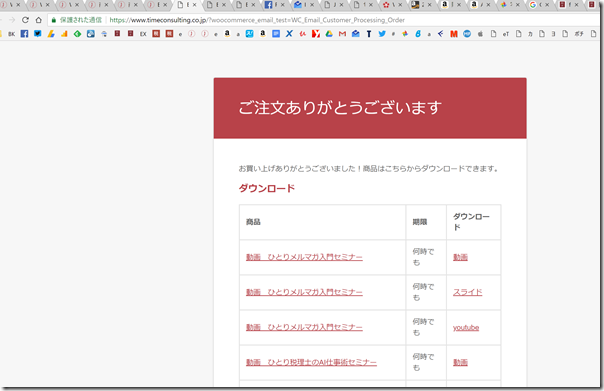
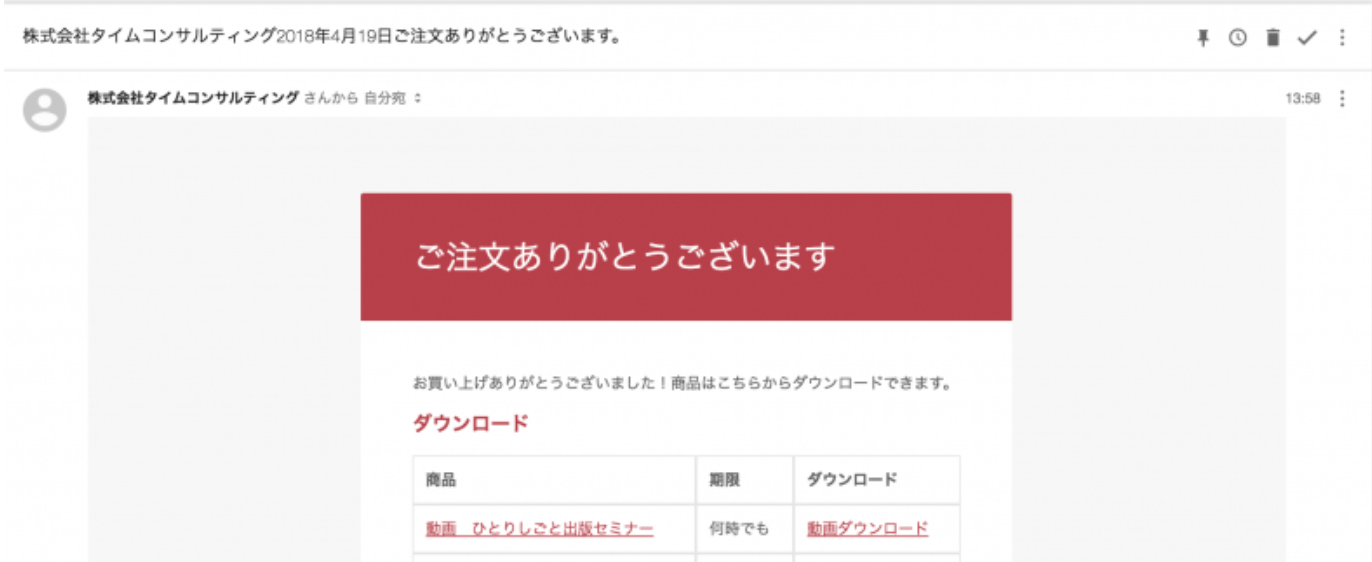
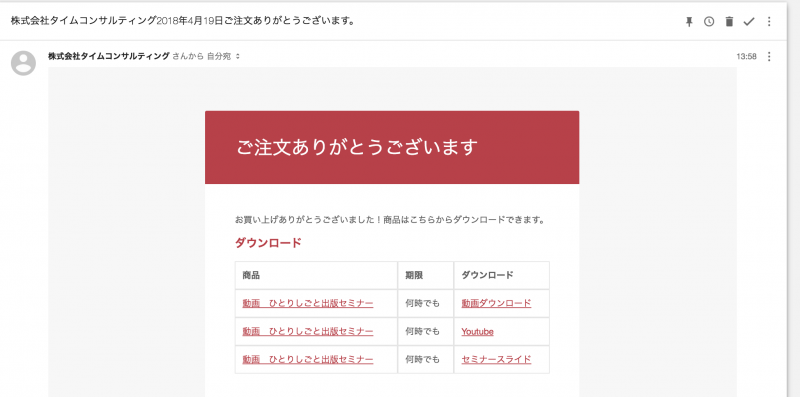
届くメールはこんな感じです。
WordPressネットショップのためのAmazonPay設定
一方、決済手段であるAmazonPayを導入します。
シンプルにするなら、申し込みフォームに入れていただき、カード決済へのリンクまたは振込先を案内すればいいかもしれません。
ただ、お買い上げいただいてすぐに利用できるということを重視し、今回のように、カード決済→メール→ダウンロードできるという流れを選びました。
私としても自動化できます。
AmazonPayの申請
AmazonPayは申請が必要です。
https://pay.amazon.com/jp
まず、Amazonセラーセントラルというサイトへ登録し、次に審査書類提出します。
Amazonなので、紙に書いて印鑑押して郵送(またはFAX)なんて無粋なことはしません。
まあ、Wordでしたが……。
入力したのは、
・会社情報
・口座情報
・導入方法
・商材
で、添付したのは銀行口座の証明書(ネットバンクのスクリーンショット)でした。
3/1に申請し、やりとりしつつ承認が下りたのは3/8です。
3/1の時点で、AmazonPayのテストはできるようになっていました。
プラグインAmazon Payment Gateway for WooCommerce
WordPress&WooCommerceにAmaoznPayを入れる場合、プラグインAmazon Payment Gateway for WooCommerceが必要です。
インストールすると、ダッシュボードの[WooCommerce]→[設定]→[購入手続き]→[AmazonPayments]で設定ができるようになります。
そのままAmazon側の設定をしましょう。
JavaScriptの設定
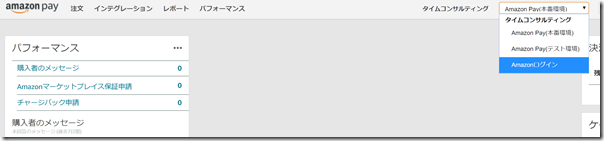
Amazonセラーセントラルにログインし、右上のメニューから(Amazonログイン)を選び、
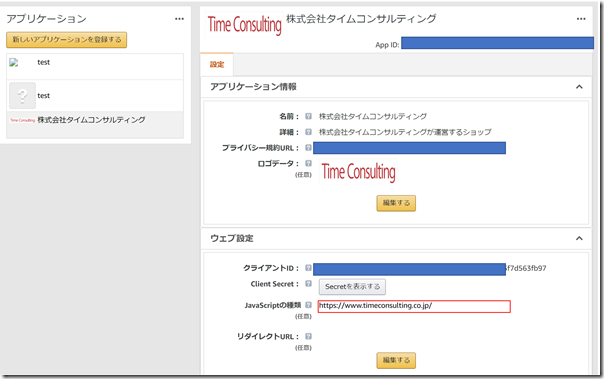
[新しいアプリケーションを登録する]で任意の名前で登録します。大事なのは、[JavaScriptの種類]。
ここに導入するサイト名を入れましょう。
「任意」とありますが、これがないと、AmazonPayのボタンが表示されませんでした。
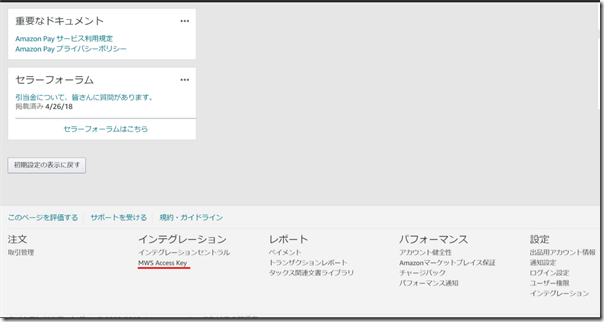
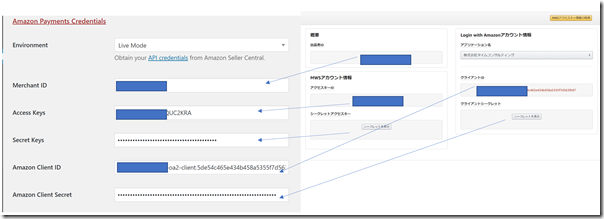
下へスクロールし、[MWS Access Key]をクリックし、
右側の画面になるので、左側の画面のダッシュボード[WooCommerce]→[設定]→[購入手続き]の[AmazonPayments]の下側で、情報をコピペします。

これでAmazon決済が使えるようになりました。
Paypalや振込にも対応していますが、現状はこれだけにしています。
Paypalを入れると、やや画面が複雑になるからです。
購入の流れ
受注から購入の流れは次のとおりです。
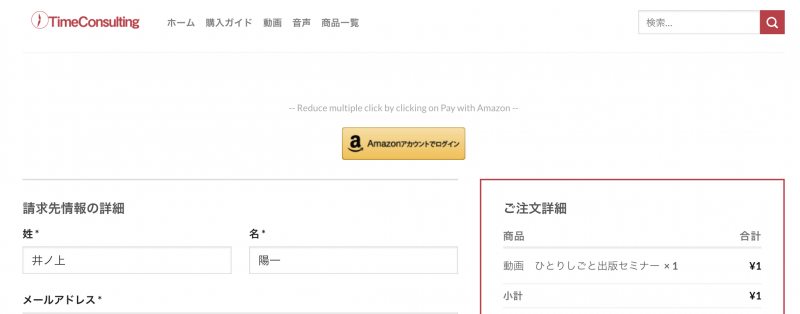
お買い求めになる商品を【カートに入れる】で、カートへ入れます。 
他の商品をお買い求めになる場合は、【買い物を続ける】を、そうでない場合は、【お支払へ進む】をクリックします。 
【Amazonアカウントでログイン】のボタンが表示されたらクリックします 
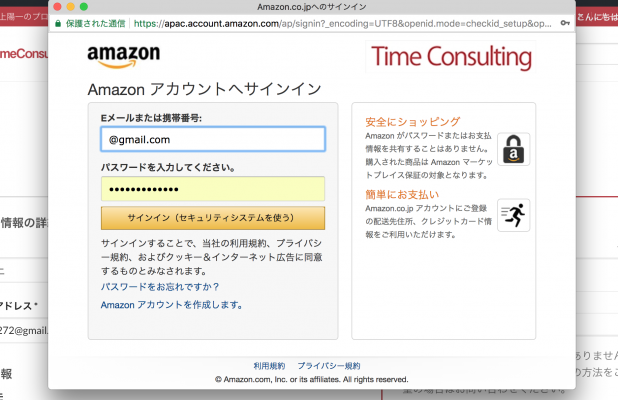
Amazonアカウントへサインインします。 (二段階認証を求められる場合があります) 
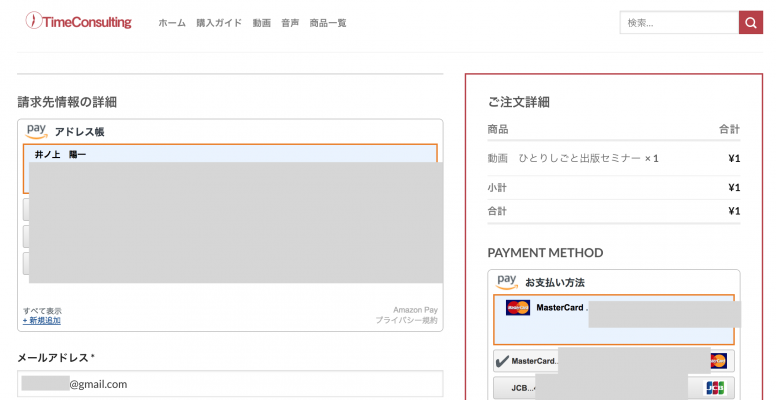
Amazonに登録している氏名、ご注文内容、決済に使うカードを確認し、
(アドレス帳には住所も表示されますが、サイトには保存されません)
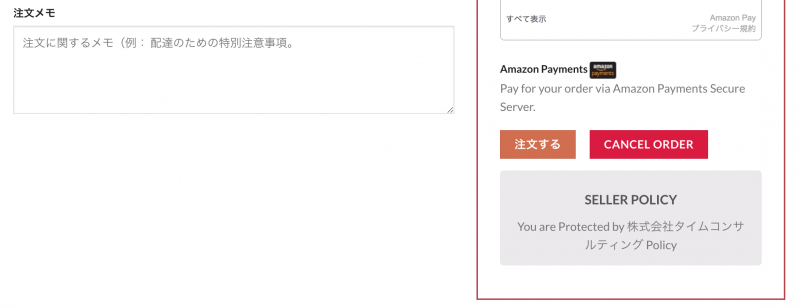
 【注文する】をクリックします。 これで注文完了です。
【注文する】をクリックします。 これで注文完了です。 
次の画面でダウンロードができます  同様の内容で、メールにも届きます。
同様の内容で、メールにも届きます。 
動画(音声ファイル)ファイルはDropboxにあり、ダウンロードできます。  スライドがある場合には、Dropboxにあり、ダウンロードできます。 (スライドがない商品もあります)
スライドがある場合には、Dropboxにあり、ダウンロードできます。 (スライドがない商品もあります) 
設定はそれなりに手間がかかりますが、手作りでつくるのも面白いものです。
WordPressでネットショップをつくりたい方は参考にしていただければ。
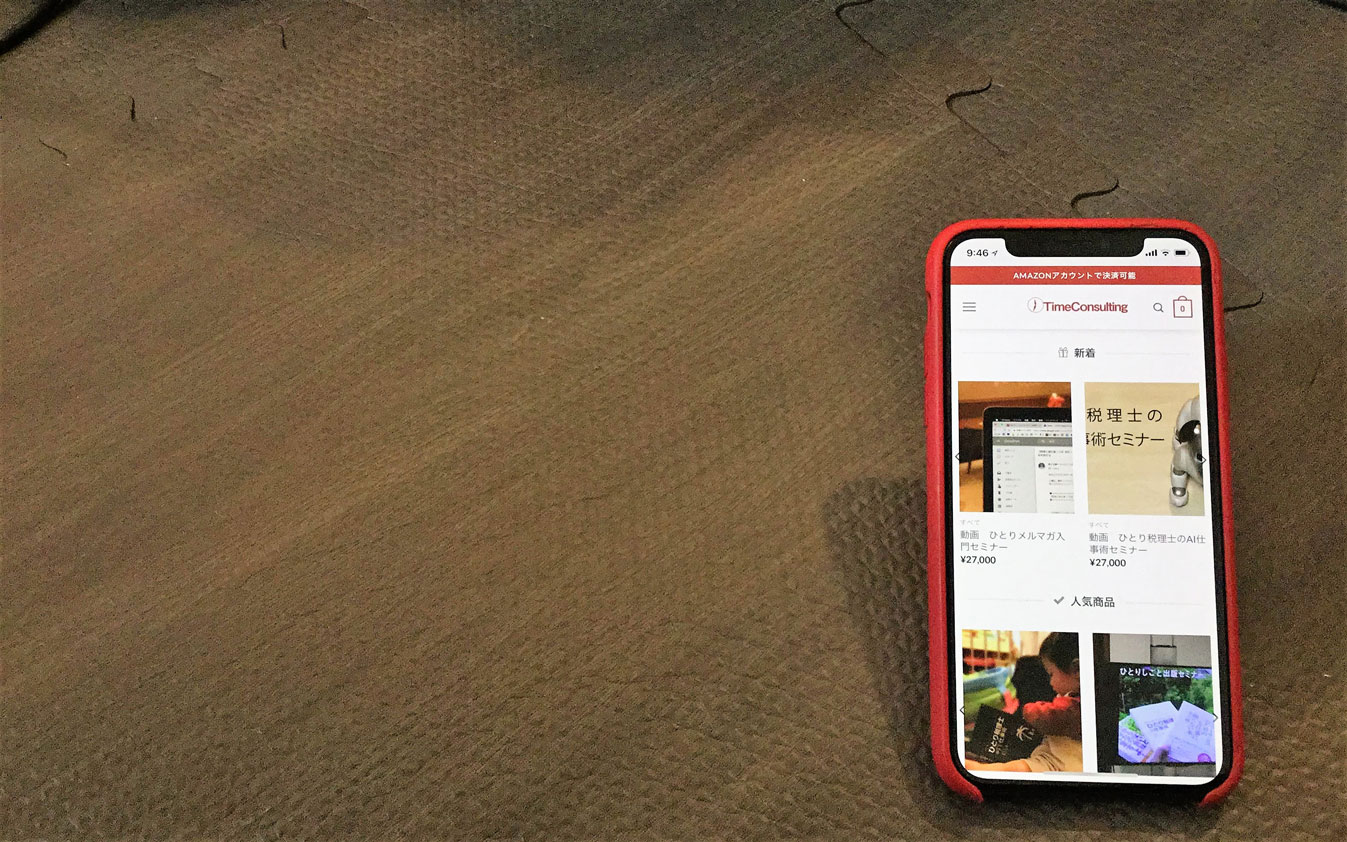
こちらが、ショップです。
株式会社タイムコンサルティング | 雇われない・雇わない生き方
昨日は動画ソフトのセミナーに参加。
勉強になったと同時に、IT系セミナーのやり方についても考えさせられました。
自分のセミナーに活かします。
【昨日の1日1新】
※詳細は→「1日1新」
とあるセミナー
恵比寿の会議室
Swich Gジェネレーションジェネシス
【昨日の娘日記】
保育園にだいぶ慣れて、着いてすぐにだっこからおろしても泣きません。
むしろ部屋の入口の柵をつかんで、「はやく入れてくれ」と。
今日行ったら、1週間休みなので、休み明けがどうかですね。
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方