独立後、ブログには、「営業」という要素もあります。
その「営業」の1つとして、ブログにお知らせを確実に入れておきたいものです。
その方法を改めてまとめました。

※入り口に「お知らせ」 by FUJIFILM X-Pro3+90mmF2
自分のメニューを知っていただく工夫
独立後は、自分のメニューを知っていただく必要があります。
知らないメニューは買えません。
既存のメニューはもちろん、新しいサービス、新製品を出したときには、お知らせしたいものです。
自分のメニューをお知らせするのは、独立後の義務。
その方法の1つとして、ブログも使えます。
ただ、ブログの記事として、お知らせを取り上げたとしても、その1記事限り。
記事の最後にそのお知らせを載せるとしても、毎回入れるのは大変です。
スニペットツールで、お知らせを毎回、効率よく入れることもできますが、仮にそれをやったとしても問題があります。
たとえば、この記事に、明日のセミナーのお知らせを入れることもできますが、明日以降にはそのセミナーの受付はしていません。
そのお知らせを消すのは大変です。
これまでのお知らせを削除、または変更するのは現実的ではないでしょう。
記事には古いお知らせが残ってしまいます。
普段のメニューでも、内容や名称を変更した場合に同じことが問題になるのです。
私は、この問題を解決しています。
ブログという資産を活かす「お知らせ」
たとえば、この記事の見出しの上にあるお知らせは最新ものです。
そして、同じものが、過去の5000記事以上にあります。
私がそのお知らせを更新すると、過去のすべての記事で、変更ができるのです。
常に最新のお知らせを記事の途中や記事の最後に載せることができ、いずれかの記事をご覧いただければ、そのお知らせを見ていただけます。
ブログは過去の記事も読んでいただけるもの。
たとえば、この記事。
Excelのファイルサイズが大きくなりすぎた場合の対処方法
10年近く前の書いた記事です。
昨日の3回読んでいただいていました。
その記事にも、最新のお知らせが入っています。

そして、今、お知らせを変更すれば、この記事も含めて、すべてのお知らせが変更できます。
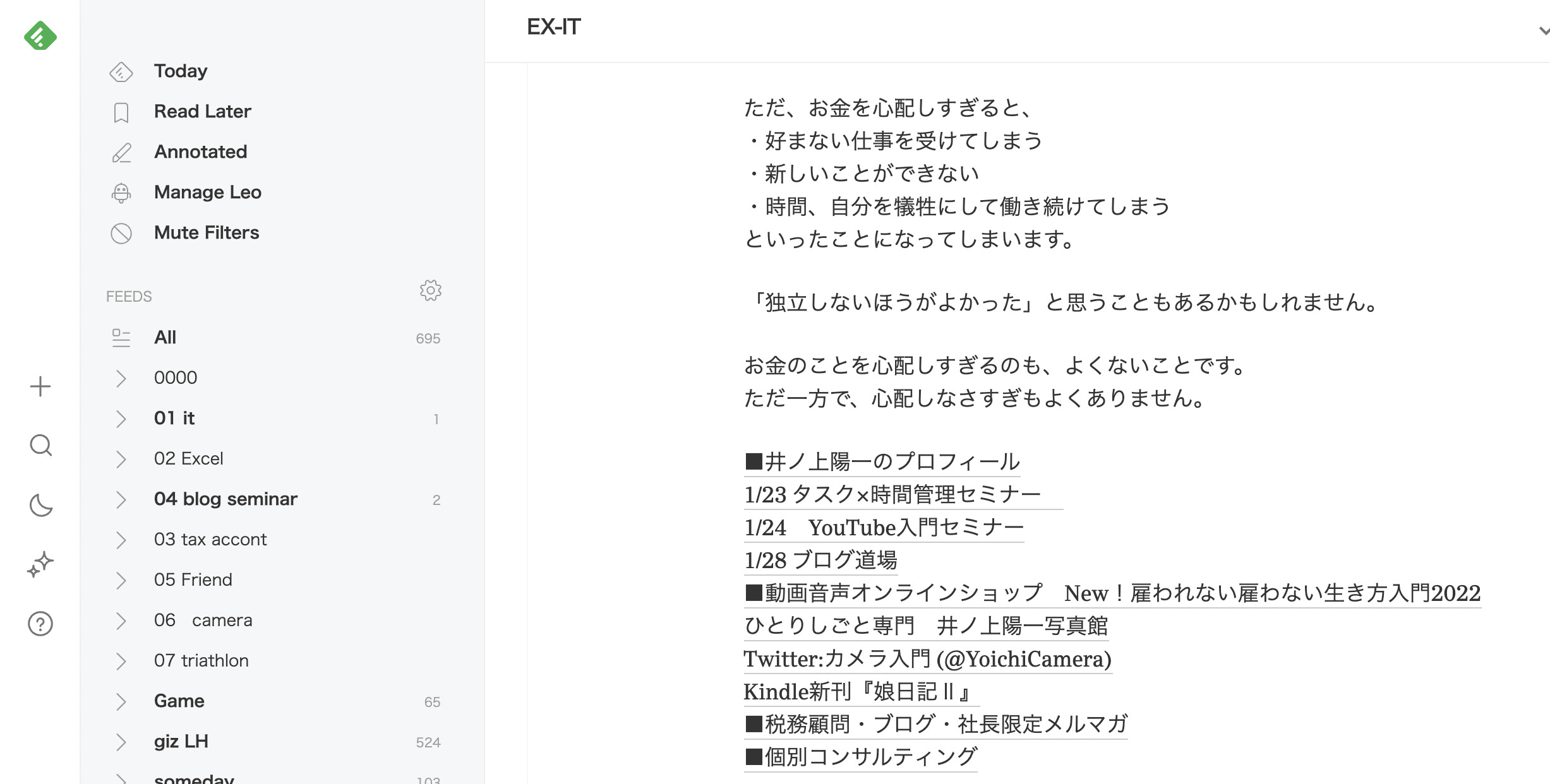
feedlyでもこのように表示できます。

過去記事でも取り上げたことはありますが、この方法を改めてまとめてみました。
私は
・3つある見出し2の2つ目の前
・記事の最後
に、お知らせを表示しています。
(見出し2を3つ入れていないとうまく表示されません。また記事の最後はもうちょっと特殊な方法で入れています。今回は一般的な方法をご紹介します)
ブログの全記事へお知らせを入れる方法
WordPressのプラグイン Advanced Adsを使います。
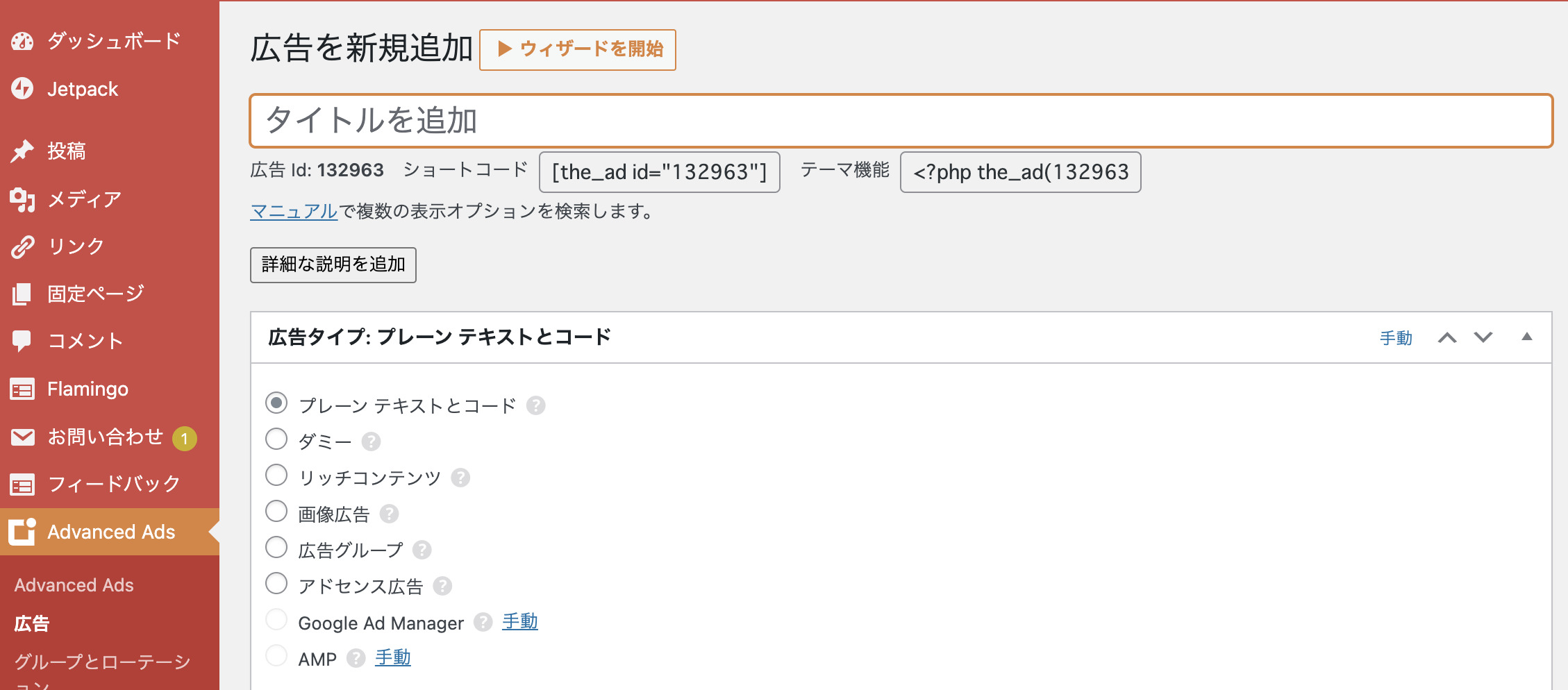
インストール後、こういった画面にすすみましょう。

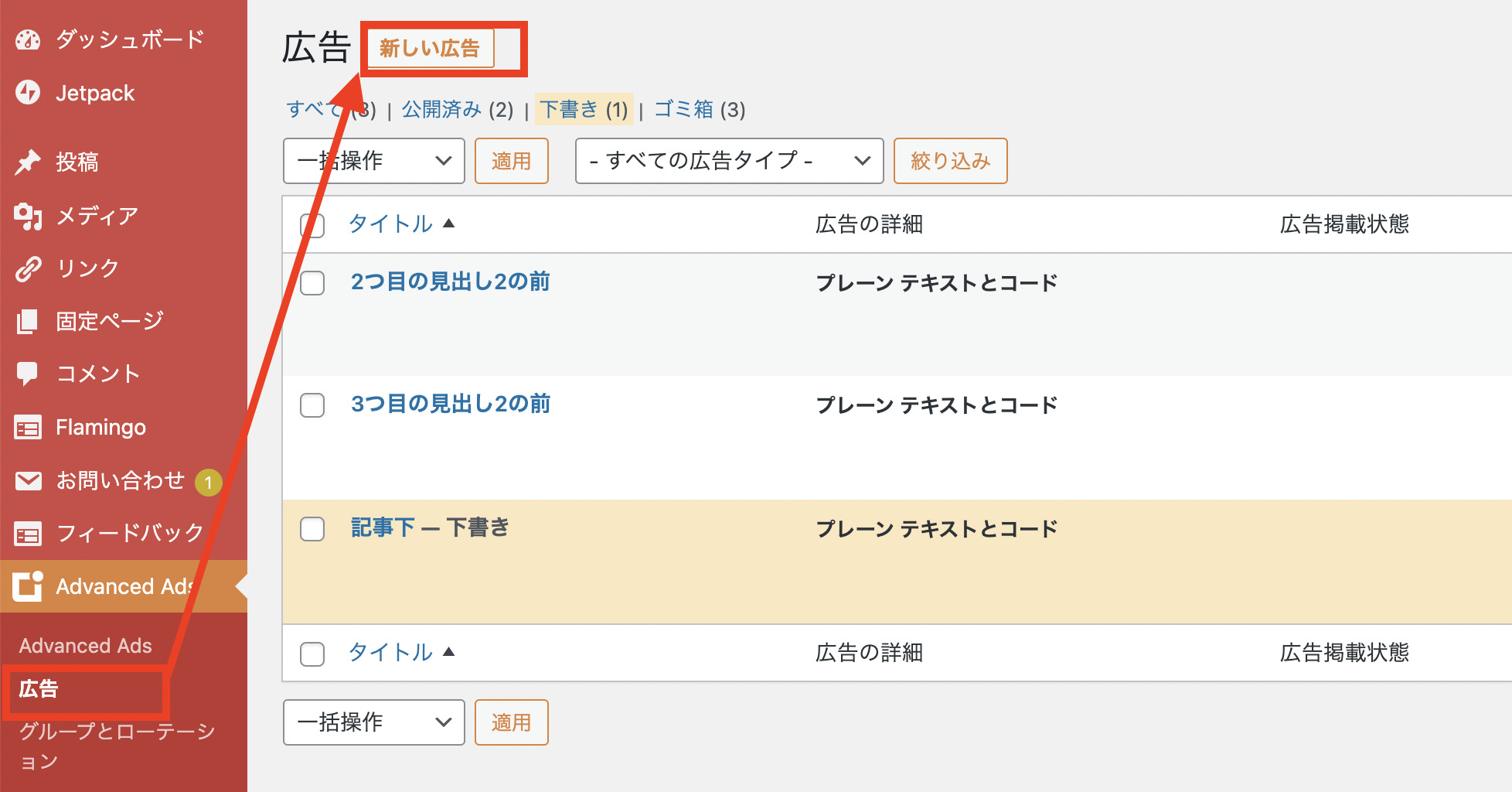
または、左のメニューから[Advanced Ads]→[広告]→[新しい広告]を選びましょう。

このプラグインはAdsとあるとおり、広告(Google Adsense)を入れるためのものですが、お知らせを入れることもできます。
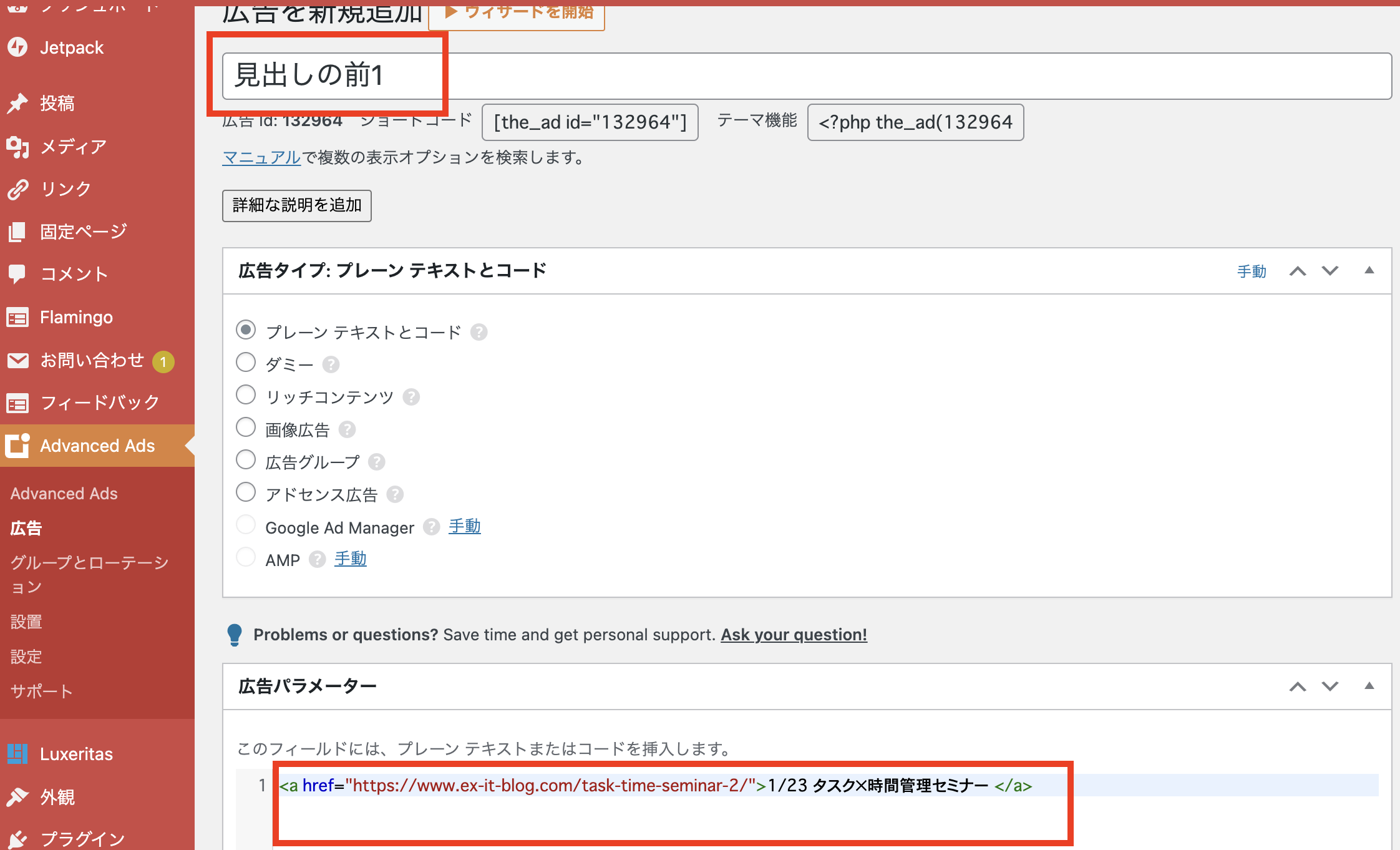
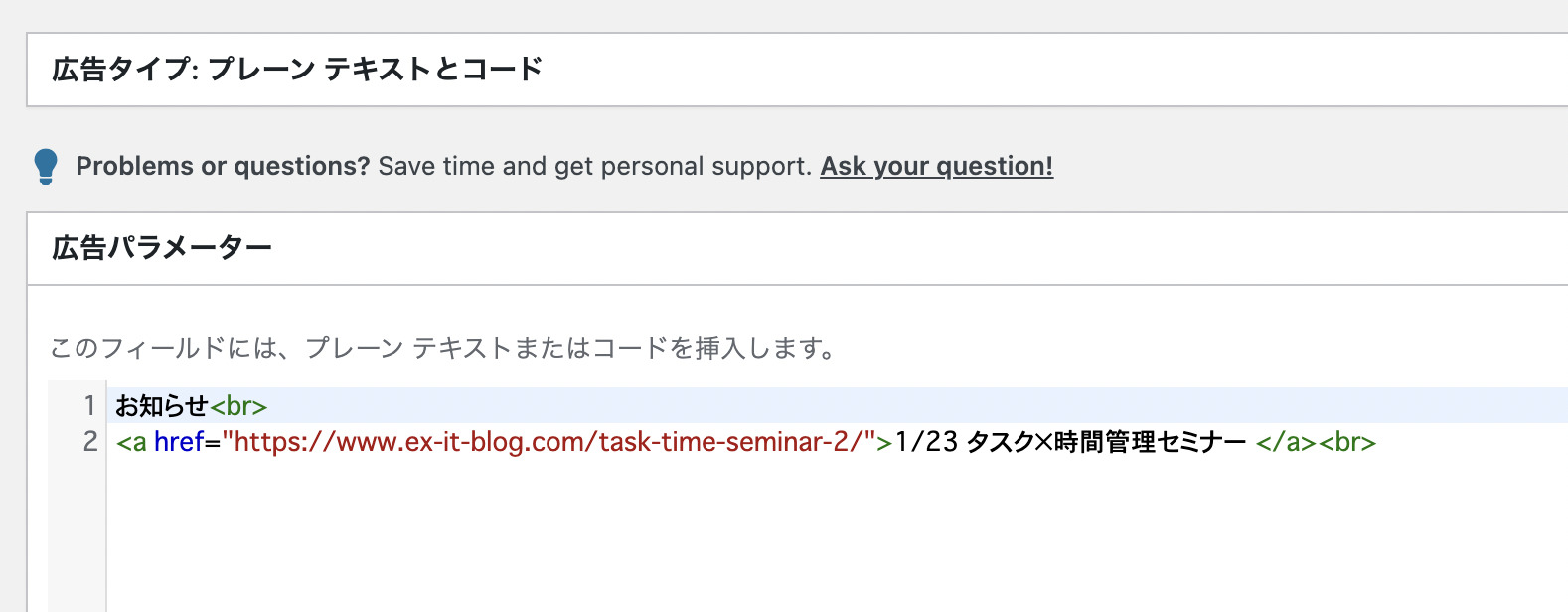
何かしら名前をつけて、[広告パラメーター]に文字を入れると、それがすべての記事に表示されるのです。
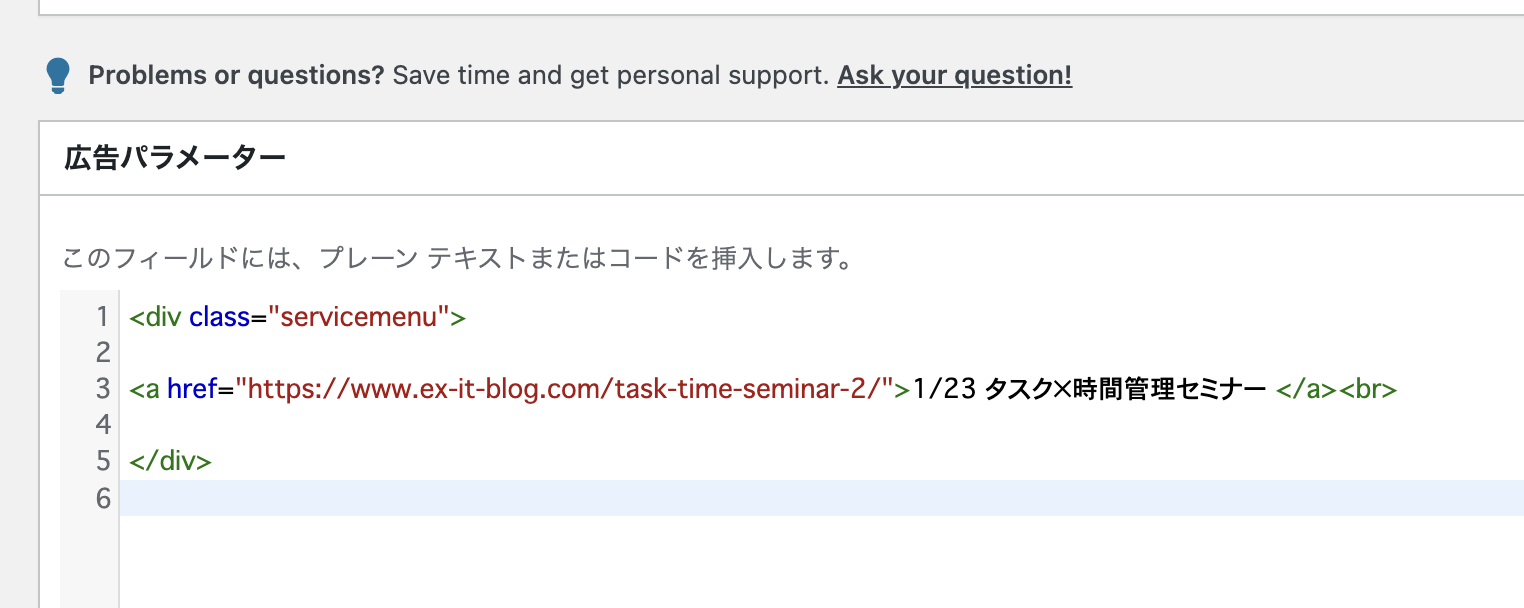
ただ、リンク(クリックしてそのページに飛ぶ)の場合はこのように入れる必要があります。

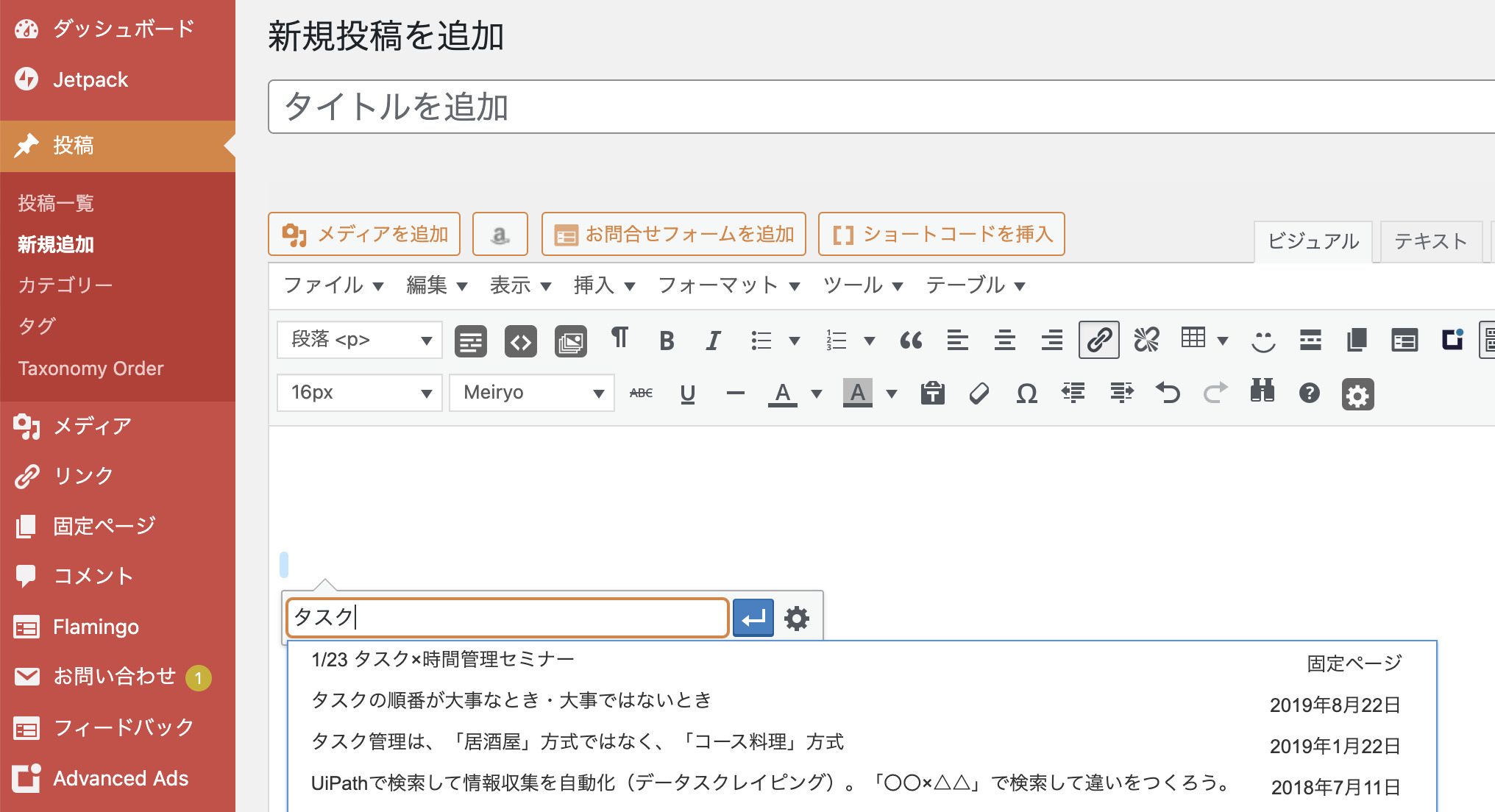
この部分をかんたんにつくるには、[投稿]→[新規追加]で、記事を書くページを別途開き、リンクをつくりましょう。
Ctrl(MacはCommand)+Kで、検索すると速いです。

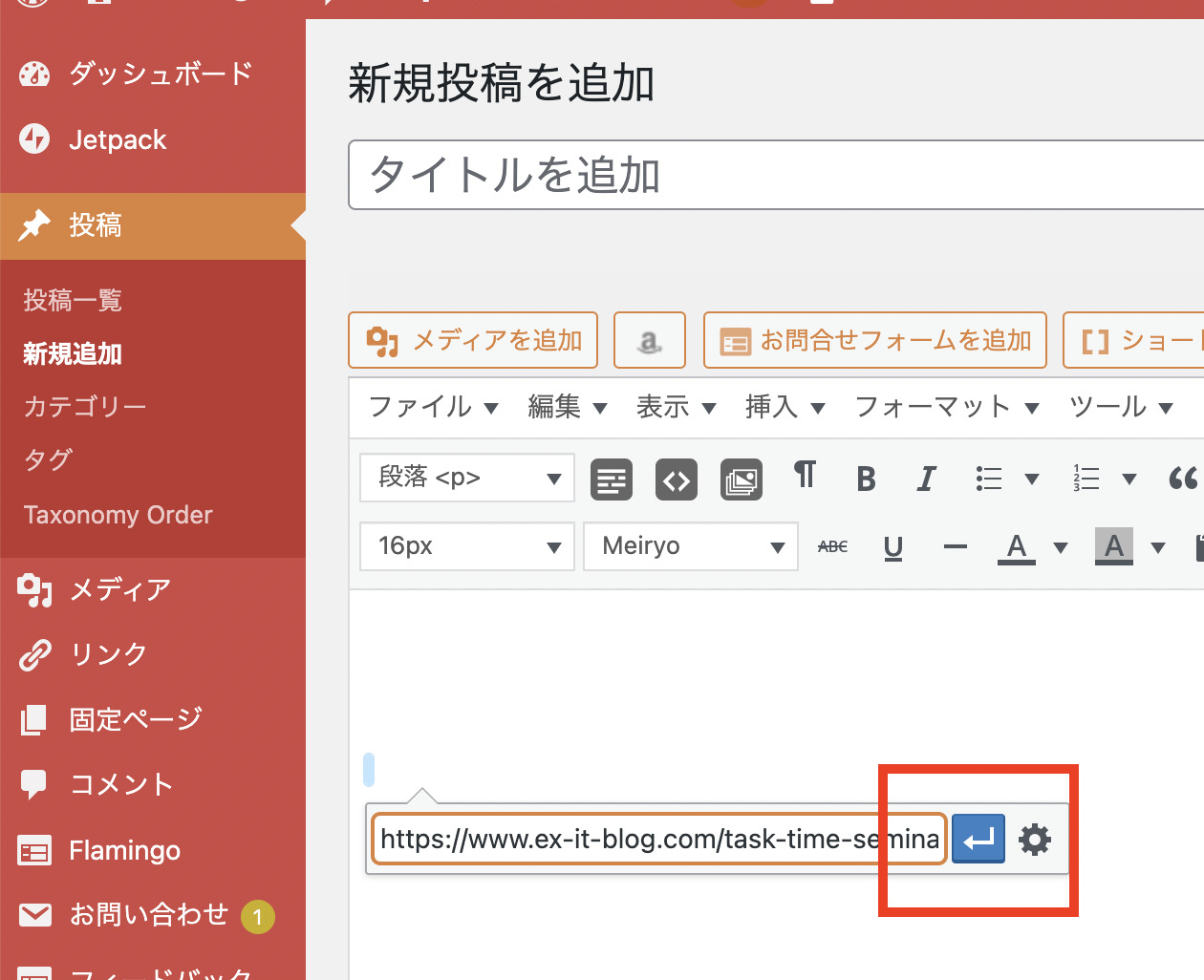
URLが表示されたらEnterキーを押します。

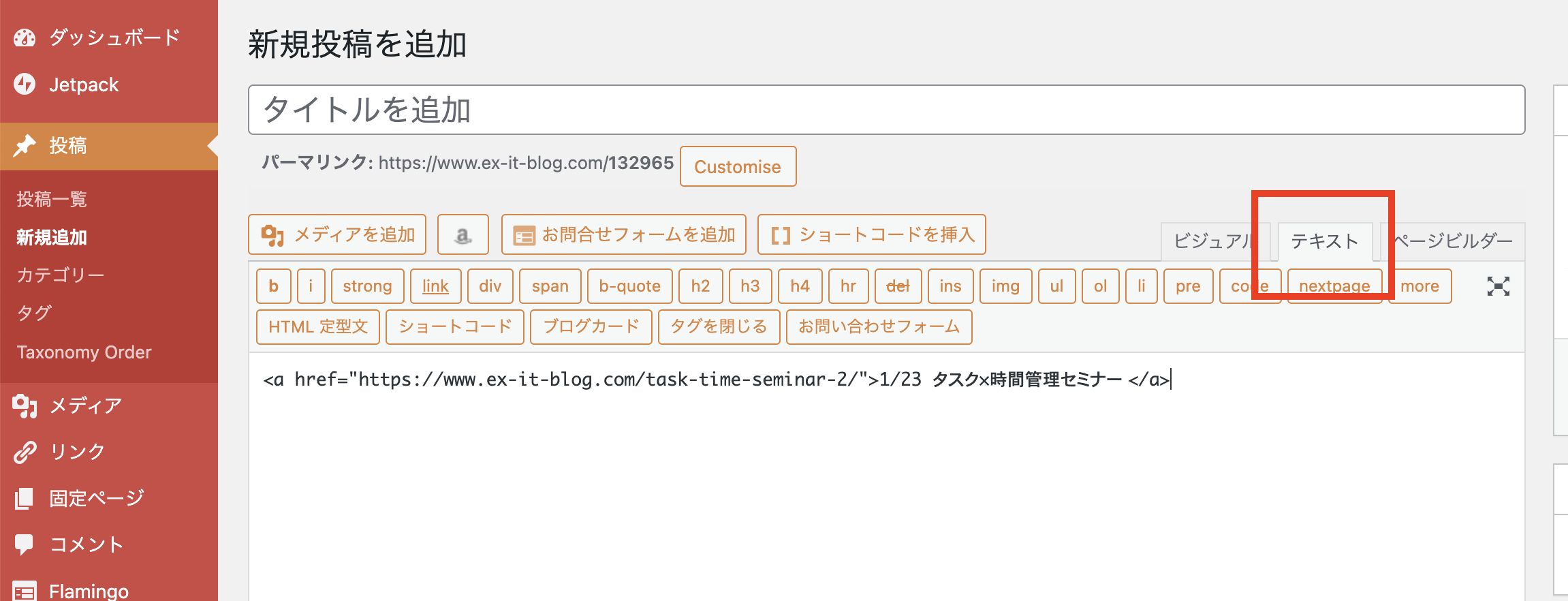
リンクができたら、[テキスト]タブをクリックして、この表示にし、これをコピーしましょう。

これをAdvanced Adsの[広告パラメーター]へ貼り付けましょう。
なお、改行は<br>です。

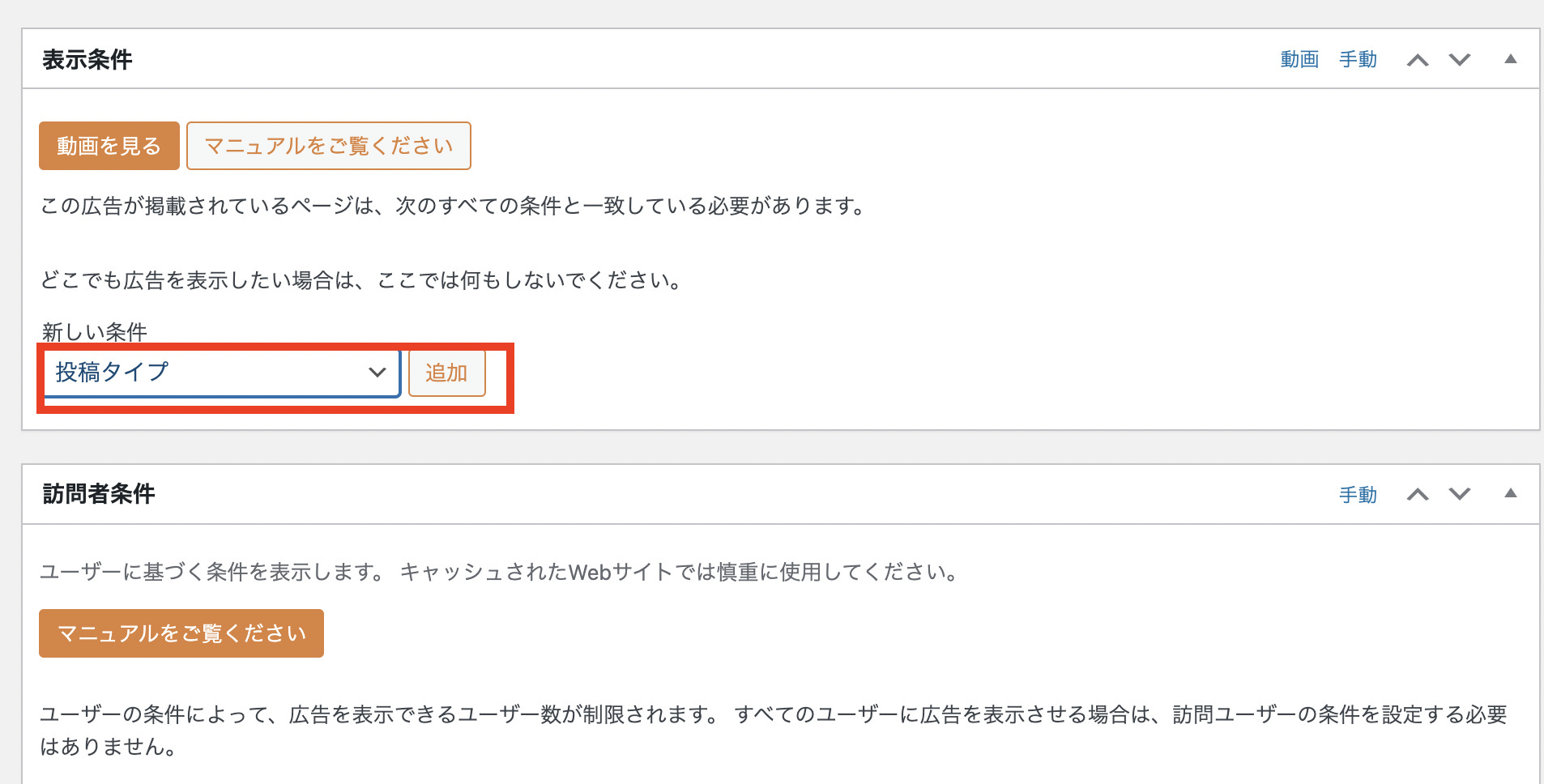
さらに、下へスクロールし、設定しておきましょう。
この[表示条件]で、[投稿タイプ]を選び[追加]をクリックし、

[投稿]を選んでおきます。
これは、お知らせを、投稿、つまり記事にのみ表示する設定です。
固定ページ(プロフィール、セミナー等)にはお知らせを表示しないほうがいいので。

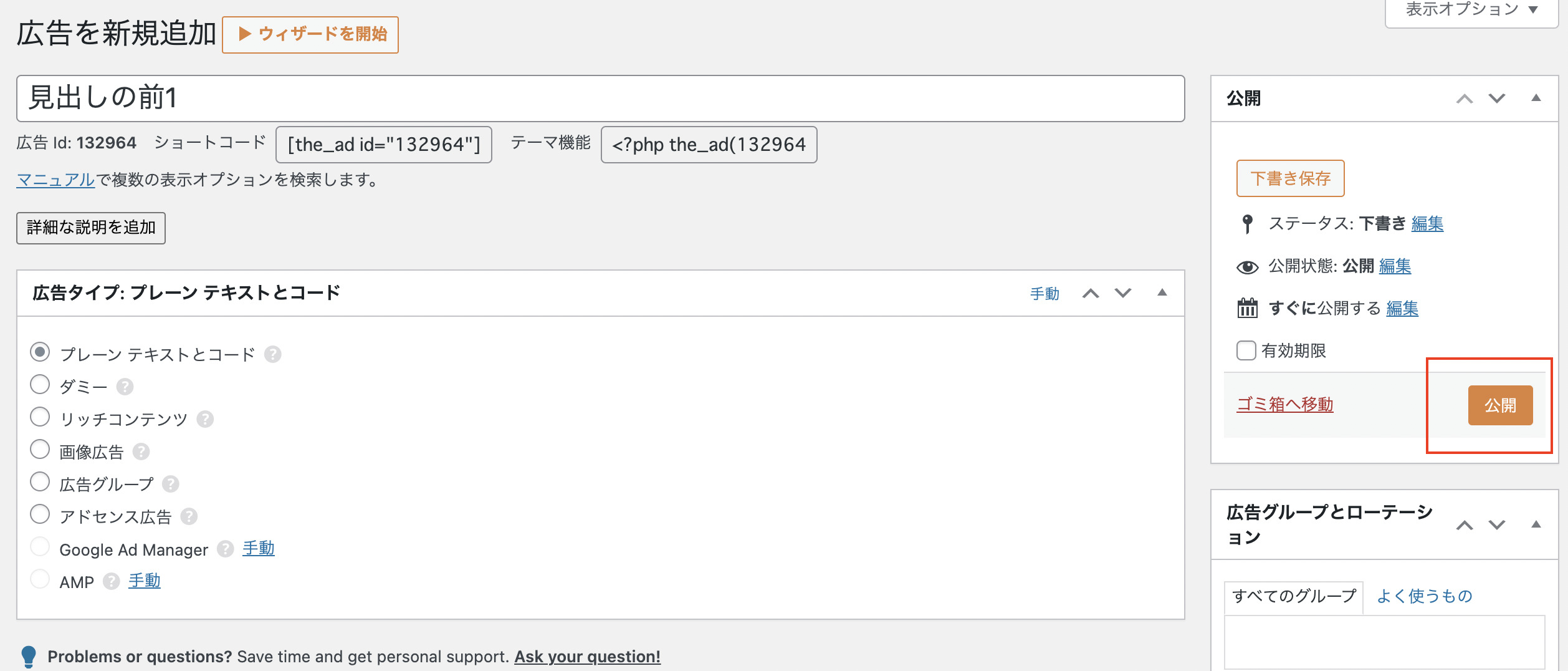
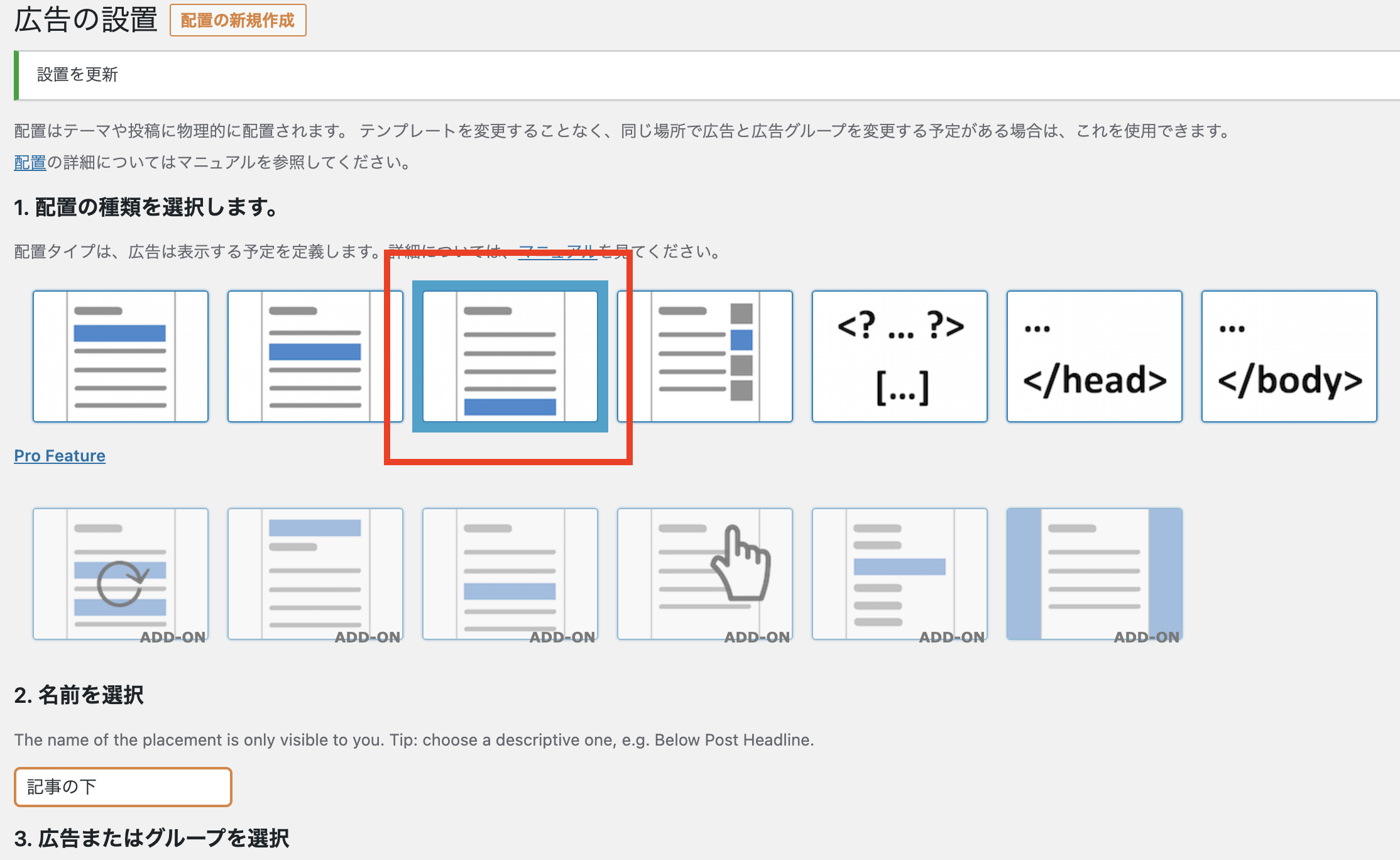
次に[公開]をクリックすると、

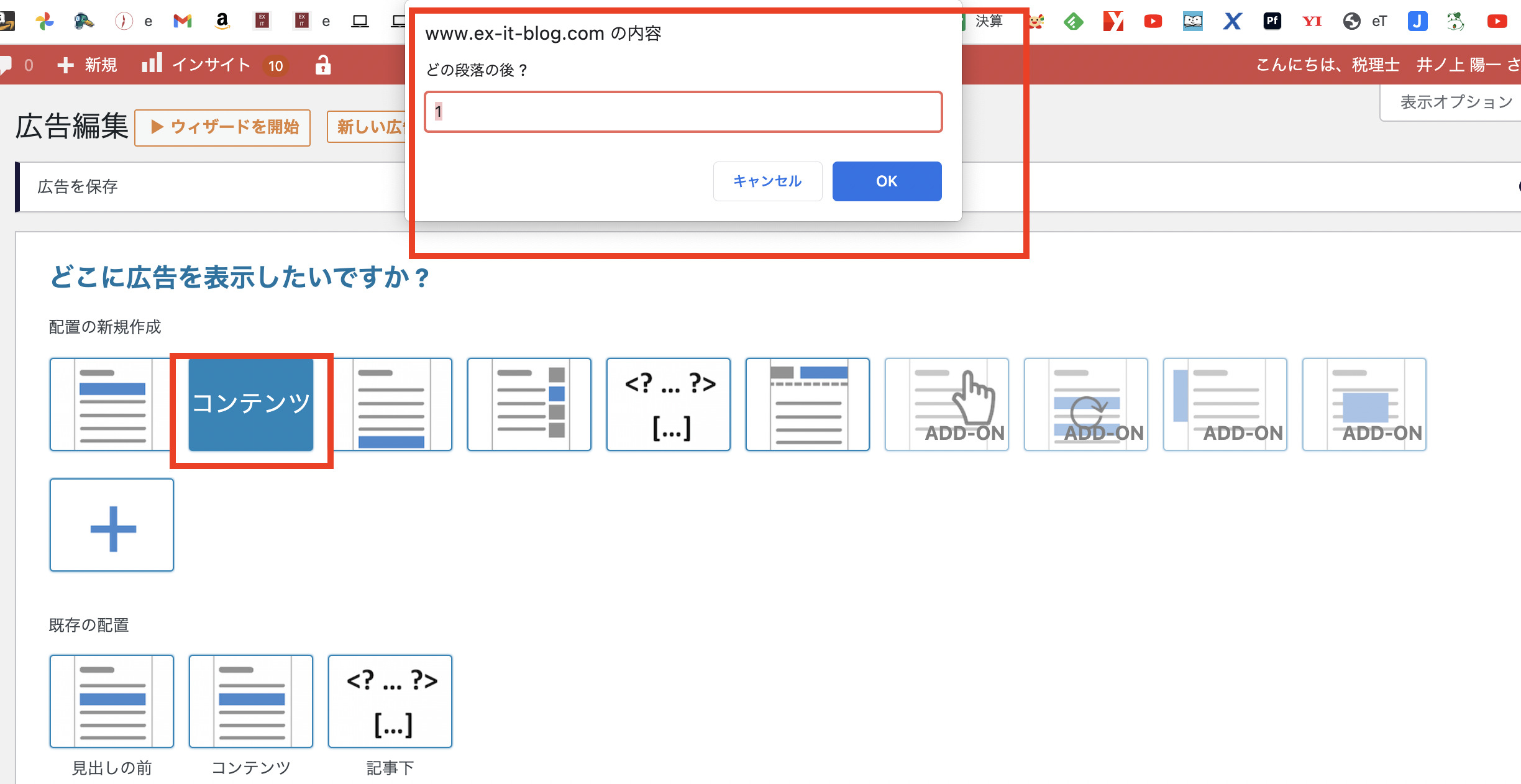
こういった画面になるので、[コンテンツの中](左から2つ目)を選びましょう。
こういったボックスが出ますが、そのままOKで閉じて大丈夫です。 
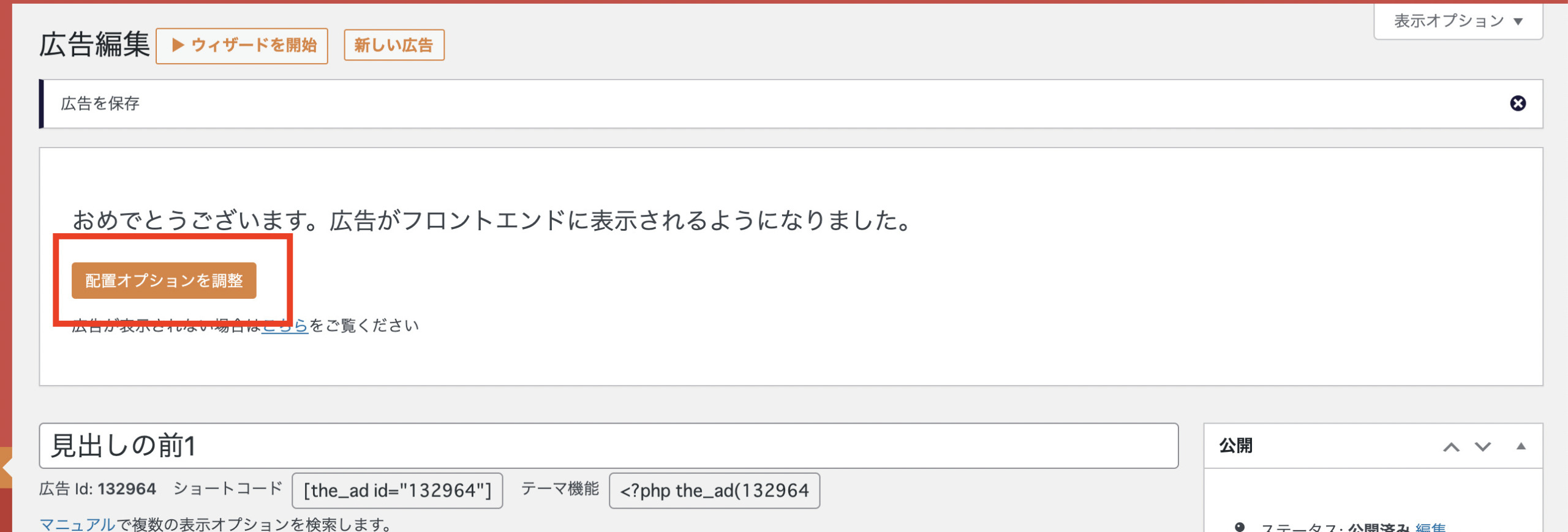
次に[配置オプションを調整]をクリックします。

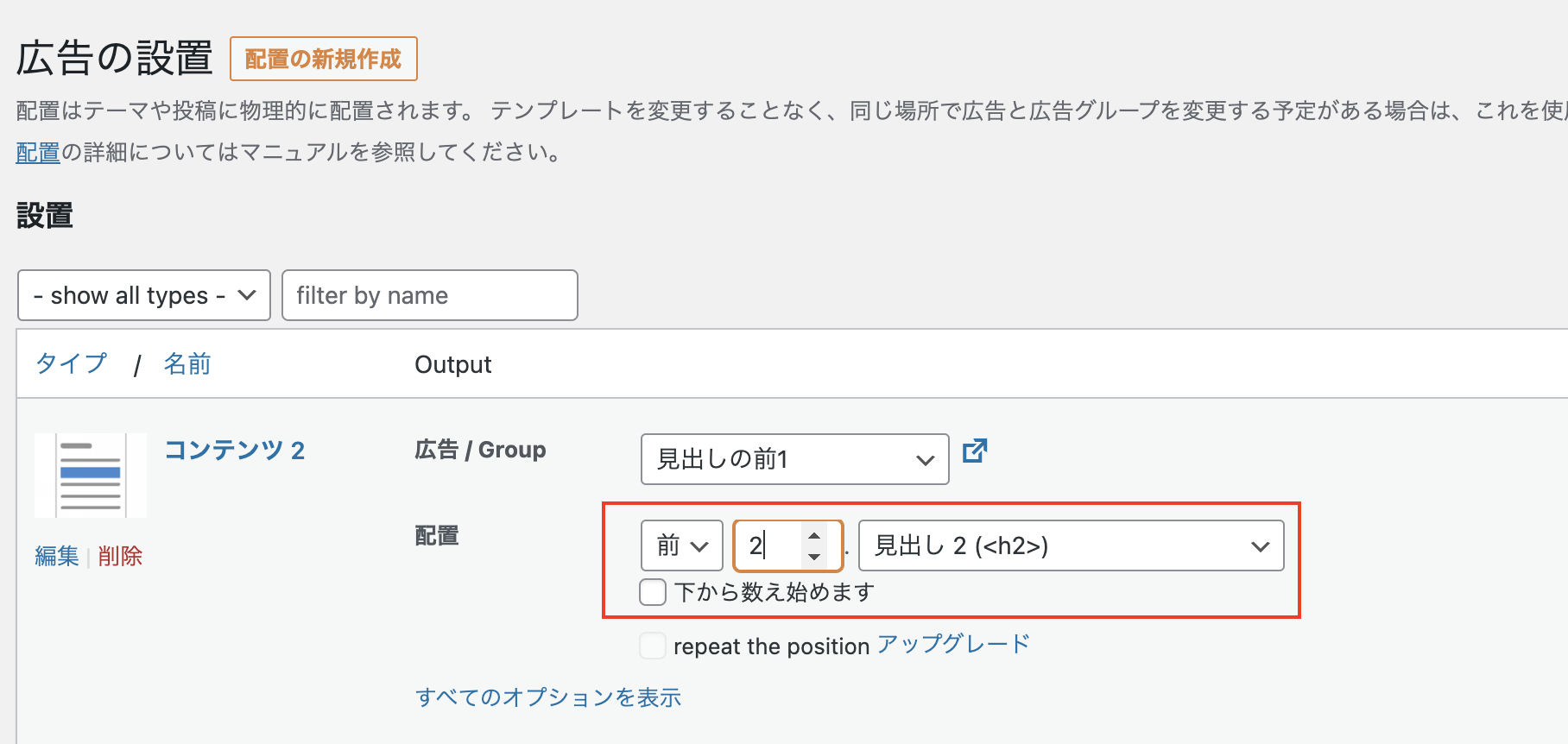
お知らせの設置場所を調整しましょう。
このように設定すれば、見出し2の2つ目の前にお知らせが出てきます。
この位置にしているのは、
・見出しの上にあったほうが見やすい
・最初の見出し部分だけを読んだあとにクリックしていただける可能性が高い
という理由からです。

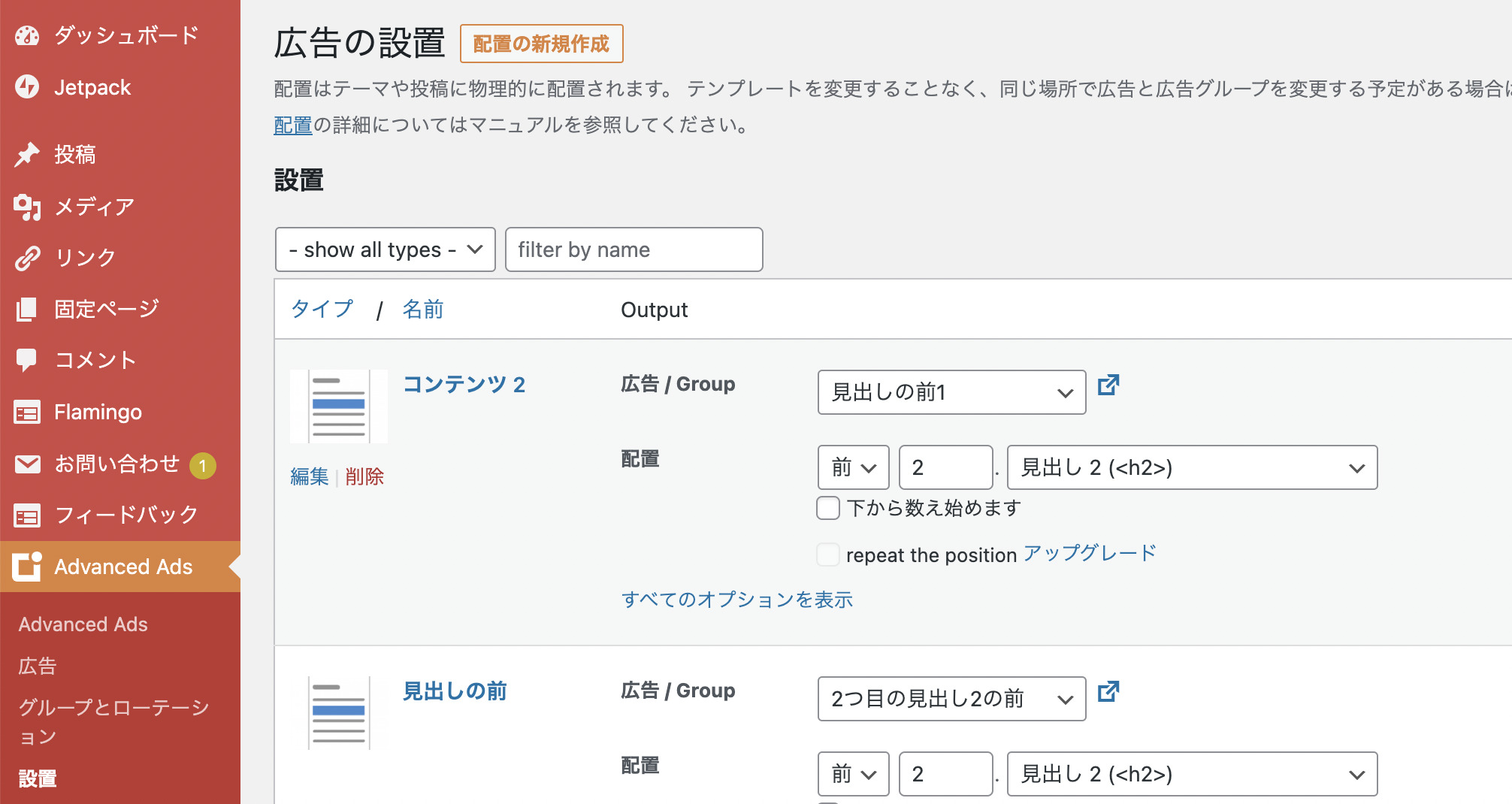
この設定は、[Advanced Ads]→[設置]からも行くことができます。

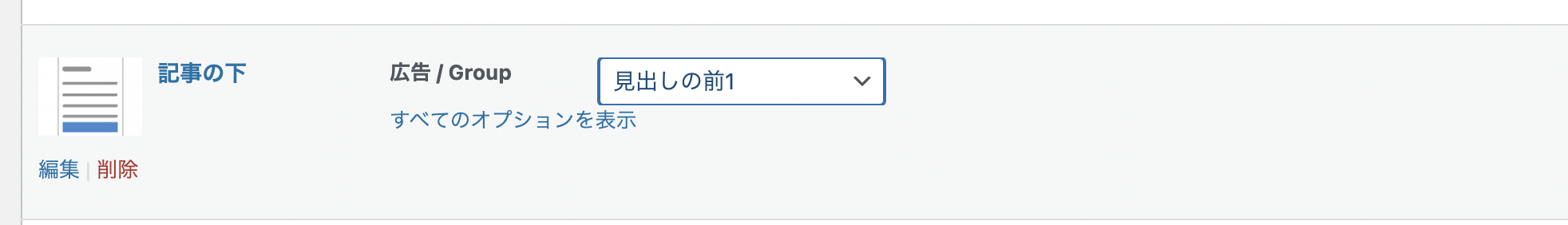
記事の下に配置するならこれを選びましょう。

見出しの前と、記事下と、同じお知らせを表示することもでき、そうすると効率がいいです。
私は、見出しの前のお知らせをちょっと少なめにしています。
いろいろ多いので。

なお、このような表示にしたい場合は、
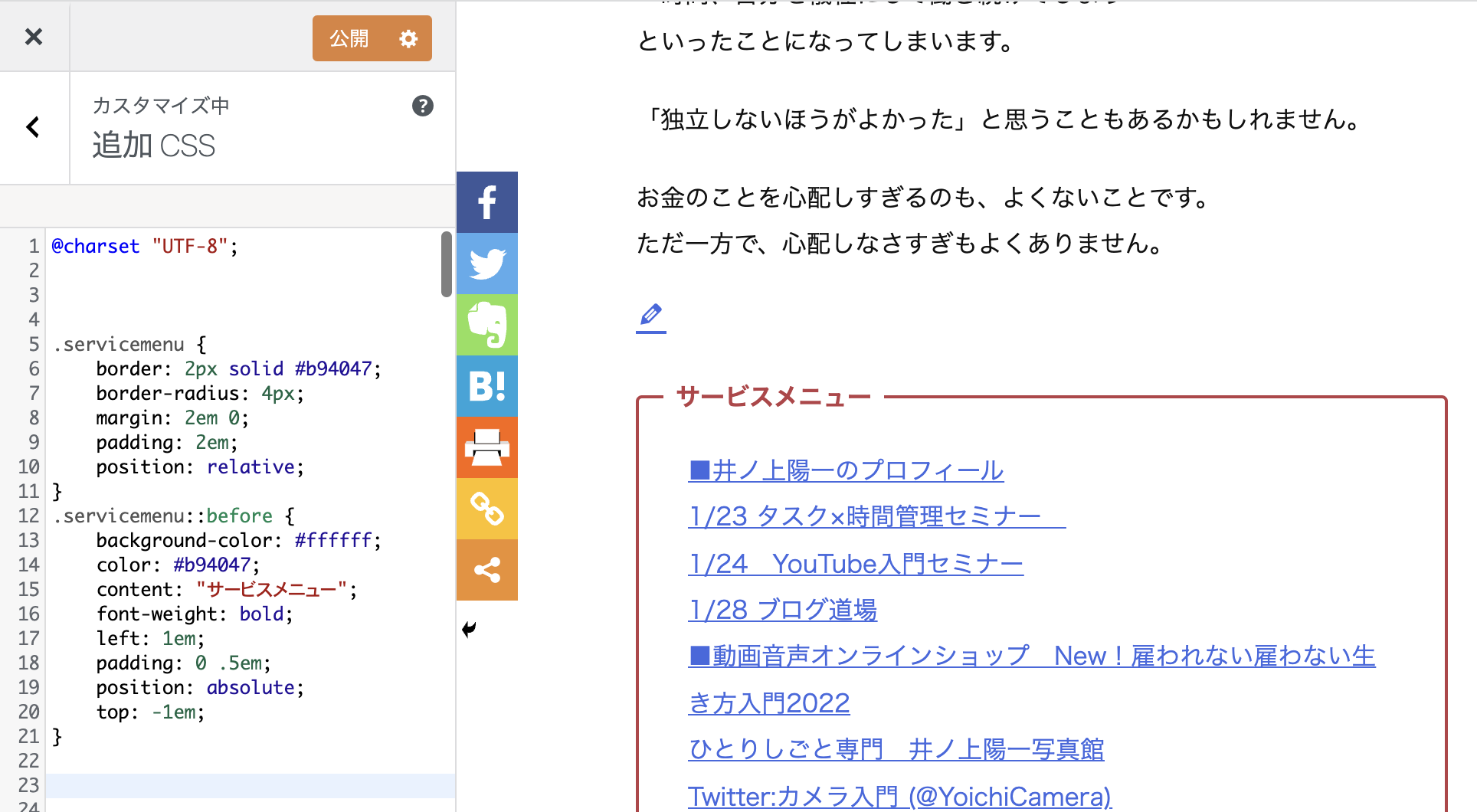
・[外観]→[カスタマイズ]→[追加CSS]へ、次のものを貼り付ける
(色は、#b94047を変更していただければ。「サービスメニュー」は任意のものに変更可能)
.servicemenu {
border: 2px solid #b94047;
border-radius: 4px;
margin: 2em 0;
padding: 2em;
position: relative;
}
.servicemenu::before {
background-color: #ffffff;
color: #b94047;
content: "サービスメニュー";
font-weight: bold;
left: 1em;
padding: 0 .5em;
position: absolute;
top: -1em;
}

・Advanced Adsの広告パラメーターで、次のように、
<div class=”servicemenu”>
と
</div>
で囲む

という方法でできます。
1文字でも間違えると表示が崩れる可能性があるので、気をつけていただければ。
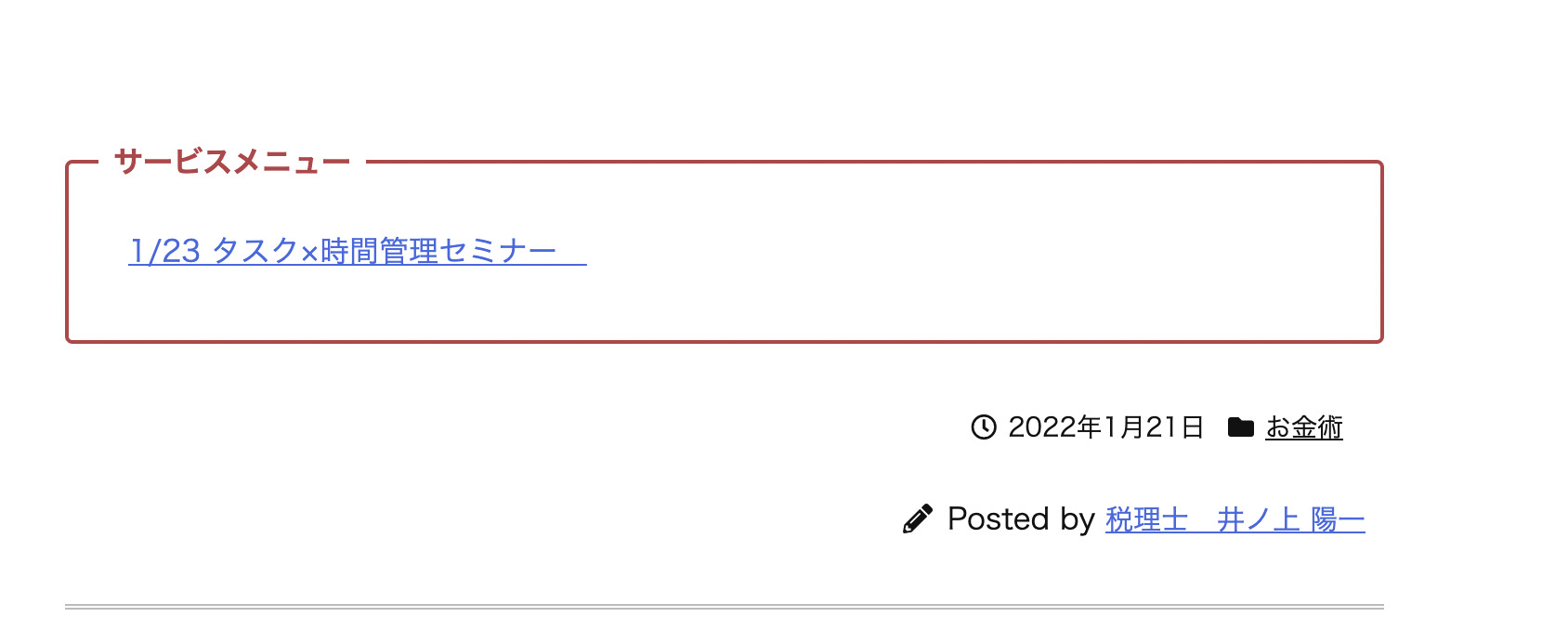
こんな感じになります。

このAdvanced Adsには、GoogleAdsenseも貼り付けることができます。
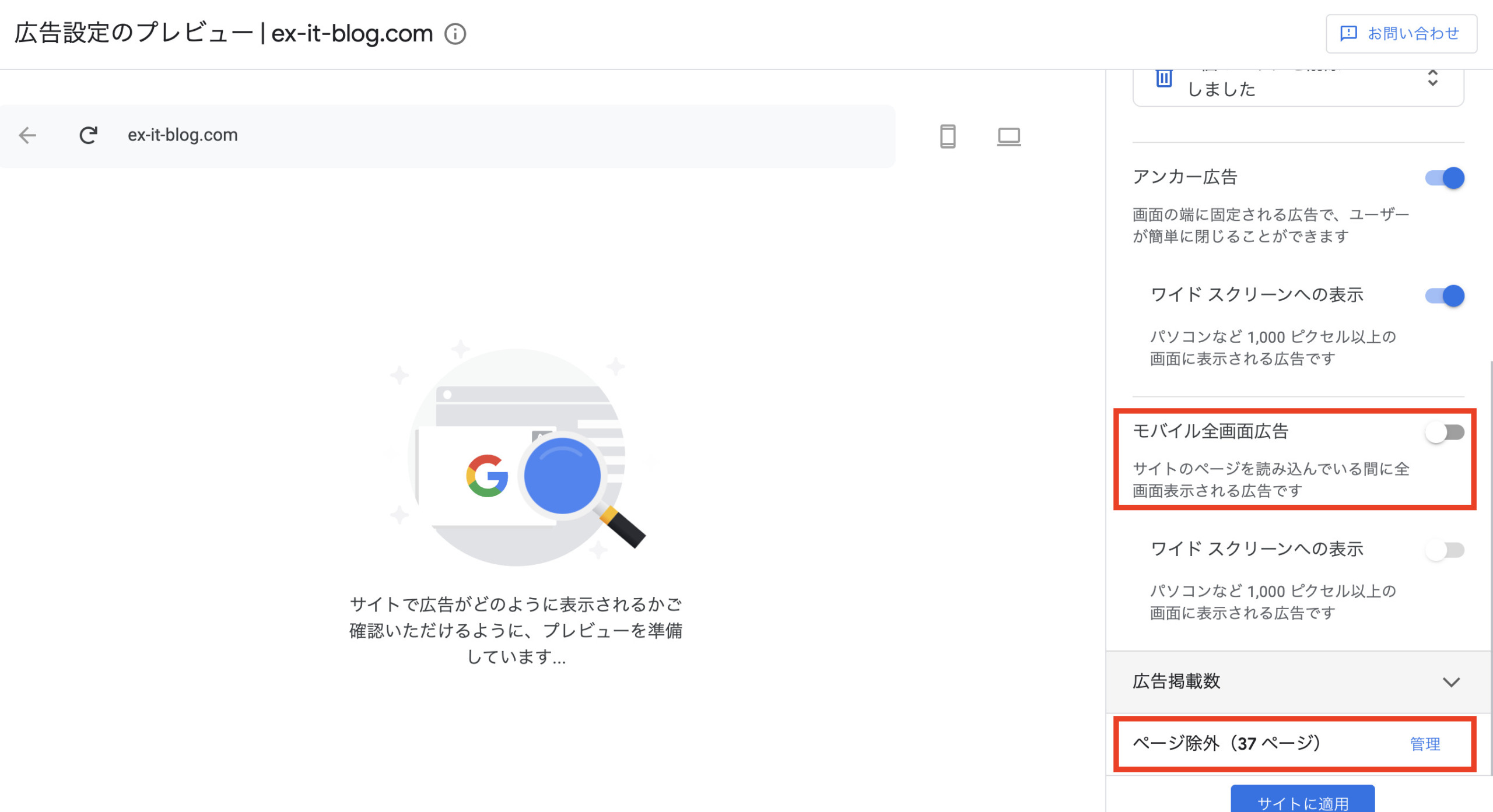
なお、Google Adsenseの[モバイル全画面広告]はオフにしておくのがおすすめです。

任意の場所に貼り付けるなら、次のような画面で、[ディスプレイ広告]をクリックし、その後に出てくるコードをコピーして、Advanced Adsの広告パラメーターへ貼り付けましょう。

広告はともかく、お知らせは入れておきましょう。
依頼フォームのほか、プロフィールへのリンクを入れるのもおすすめです。
私はこれらの他、[外観]→[メニュー]で、上部のメニューへもお知らせを入れています。
古くなったお知らせ(今は提供していないメニュー、過去のセミナーなど)は、こまめに消してメンテナンスしておきましょう。
■編集後記
昨日は、タスク実行デー。
午前中に個別コンサルティング、その後新企画の打ち合わせでした。
■1日1新→Kindle『1日1新』 ・Instagram『1日1新』
Sony 24mmF1.4
ソフマップ 中古デジタル館
Becker’s×PRONTO JR東日本ホテルメッツ秋葉原店
■娘(4歳10ヶ月)日記→Kindle『娘日記』
ネクタイがみたいらしく、「パパも持っているよ」というと、「ええーー」と。
しかも、娘が好きなピンクっぽいものも。
見ると喜んでいました。「ねづこみたい」と。
今度してほしいそうです。
生まれてから、ネクタイほとんどしてないですから。
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方


