HPも自分で作れる時代です。
WordPressを使って作る方法を解説します。
(WordPressでブログをやっている方ならより簡単にできます)
ーーーーーーーーーーーーーーーーーーーーー
追記:2018年現在
サーバーはwpXを使っています。さくらインターネットよりも速いというのがその理由です。
wpX&WordPressでHP&メールアドレスをつくる方法 | EX-IT

かっこいいHPか、魂の入ったHPか
HPは確かにプロに頼んだ方が、よりよいもの、かっこいいものができます。
ただ、プロに頼んでもそうでもないことも多いです。
どこかで見たようなテンプレート、決まり文句が多いトップページ、本人の魂が入っていないフレーズなど、必ずしもいいとはいえません。
フリーランス、ひとり社長など、個を前面に出すならば、つたなくても、魂の入ったHPにすべきです。
私も、もちろん、いい方がいれば、その方にお願いしよう(見てもらおう)と思っていますが、現状は自分で作っています。
独立当初は、HPに関して無駄なお金も使い、嫌な思いもしましたが、今は年間で8,000円程度、そのうち5,000円はブログでも使っているサーバーですので、実質4,000円ちょっとでHPを運用しています。
自分で作っているので、素人感満載です。
ただ、問い合わせ続出!というわけではありませんが、ぽつぽつとお仕事を依頼していただいています。
比較される検索は意味がない
HPを作ったとして、SEO対策(検索で上位に来るようにする)をしたところで、競合と比較されても意味がありません。
「水道橋 税理士」で検索されても、価格で比較されるでしょう。
上位はお金を払っている強者が占めていますので、安い価格でも勝負できます。
余計に分が悪いのです。
反面、自分で作るとこんなメリットがあります。
・自分の言葉で書ける
・すぐ更新できる
・お金がかからない
・ネットについて学べる
一般的なキーワードで検索上位にあがってこなくても、ニッチなキーワードでは上位にいるようにし、最低限、自分の名前で検索されたときにHPやブログが出てくるようにしておくべきです。
1枚のHPでも、作らないよりは全然ましでしょう。
自分のスタンス、プロフィール、そして問い合わせフォームを作っておけばまずは十分です。
仕事のスタンスも明示!Googleドライブで問い合わせフォーム | EX-IT
WordPressでHPを作る方法
では、WordPressでHPを作る方法を解説します。
すでにWordPressでさくらインターネットを使っているケースです。
ブログの開設については、こちらを参考にしてください
12/30ブログ入門セミナー開催!WordPressブログ・スタートガイド[完全版] | EX-IT
①ドメインを取得
HPのドメイン(私の場合、http://www.inouezeirishi.com)をとります。
さくらインターネットならこちらからとることができます。
http://www.sakura.ne.jp/domain/
②ドメインの設定
さくらインターネットのサーバーコントロールパネルへログインします。
(さくらにログインして、契約情報→サーバー設定でもいくことができます)
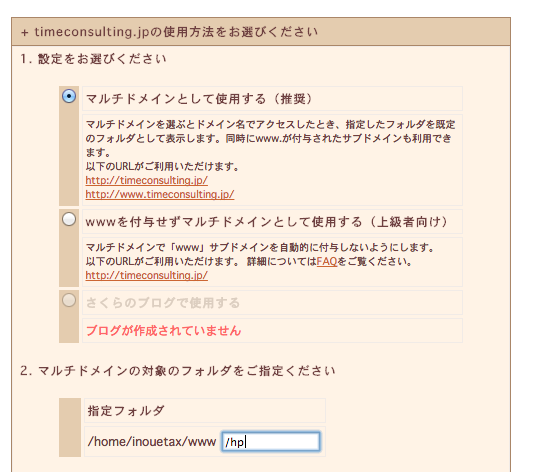
左のメニューからドメイン設定を選び、[新規ドメインの追加]で、ドメインを設定します。
ここでドメインを紐付けるフォルダを設定してください。ここでは[hp]と設定しました。
ブログとは別の名前にしましょう。
あとはそのままで大丈夫です。

③WordPressをサーバーへインストール
さくらインターネットのサーバーコントロールパネルへログインします。
(さくらにログインして、契約情報→サーバー設定でもいくことができます)
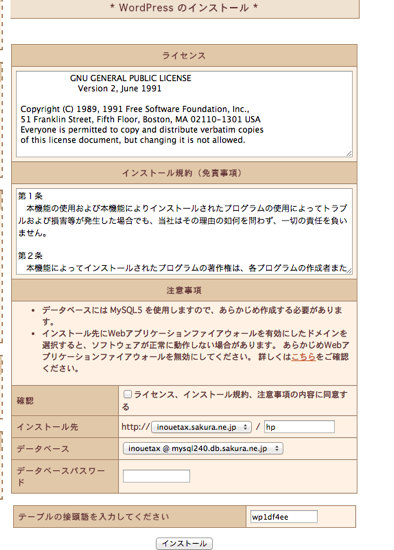
左のメニューから[クイックインストール]→[ブログ]→[WordPress]を選び、WordPressをインストールしてください。
[インストール先]は、初期ドメイン(私の場合、inouetax.sakura.ne.jp)+任意の名称(ここでは「hp」)
データベースパスワードは、ブログを開設したときのものと同じものを入れます。
ブログと同じところにHPを作るのです。

④WordPressの設定
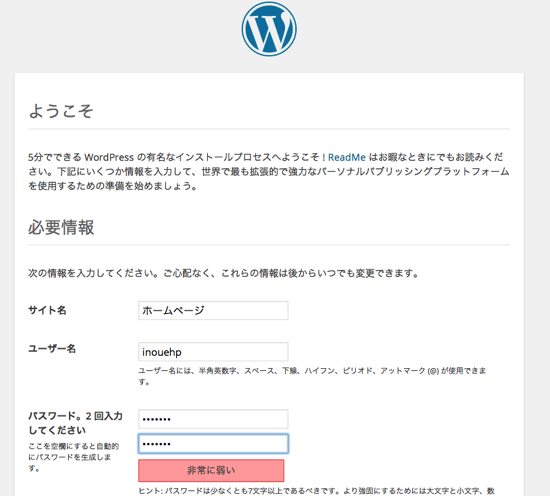
インストールして、[アプリケーションの設定へ進む]をクリックすると、WordPressの設定画面にうつります。
必要箇所を入力していきましょう。
サイト名は仮でも大丈夫です。あとでかえられます。

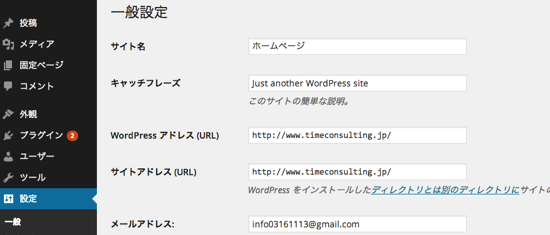
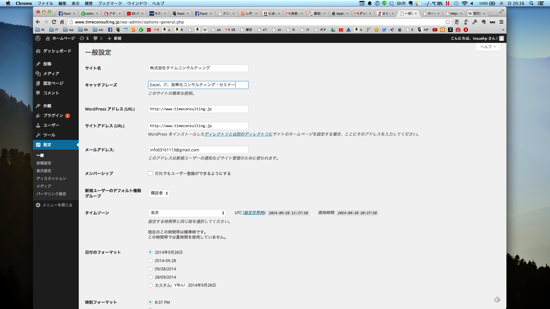
管理画面には入ったら、[設定]→[一般]で[WordPressアドレス]と[サイトアドレス]に設定したURL(ドメイン)を貼り付けましょう。

このあと、画面が切り替わり、再度ログイン画面になるので、ログインし直します。
表示がエラーになる場合は、「ドメイン/wp-admin/」にアクセスしてみてください。
事例の場合だと、http://www.timeconsulting.jp/wp-admin/です。
なお、ドメイン取得後、反映されるまでに時間がかかるケースもあります。
設定したドメインでHPが表示されれば成功です。

⑤初期設定
サンプルの記事やページといった不要なパーツをまず削除します。
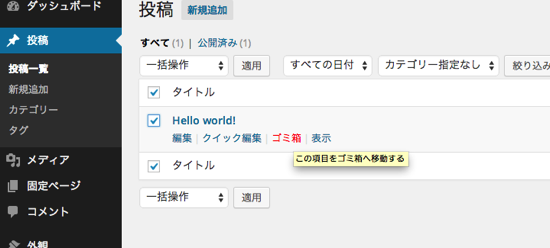
管理画面で、[投稿]→[投稿一覧]でサンプルを削除し、

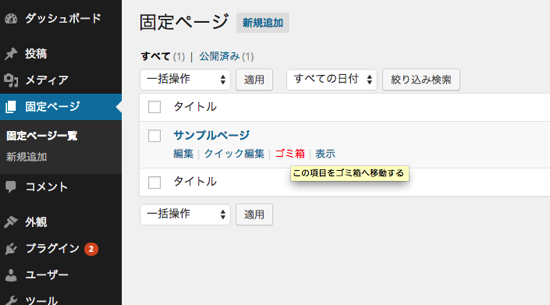
サンプルページも削除してください。

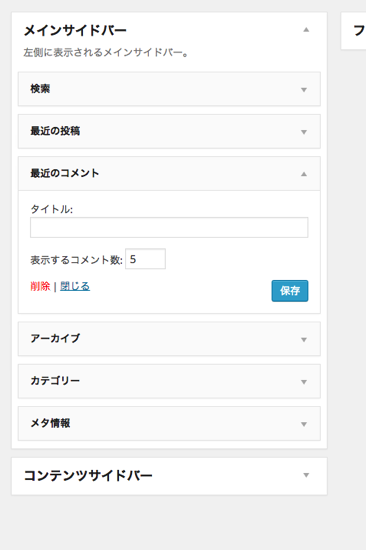
[外観]→[ウィジェット]でサイドバーのパーツを表示して、不要なものを削除します。
[検索]以外をすべて削除してもいいでしょう。

[設定]→[一般]で、[タイトル]と[キャッチフレーズ]を変更し、保存します。

さらに、
[設定]→[パーマリンク設定]で[投稿名]を選んでおきましょう。
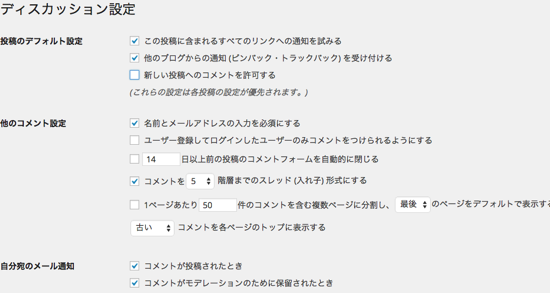
次のコメントを削除します。HPにコメント欄は必要ありません。
[設定]→[ディスカッション]で、[新しい投稿へのコメントを許可する]のチェックを外してください。

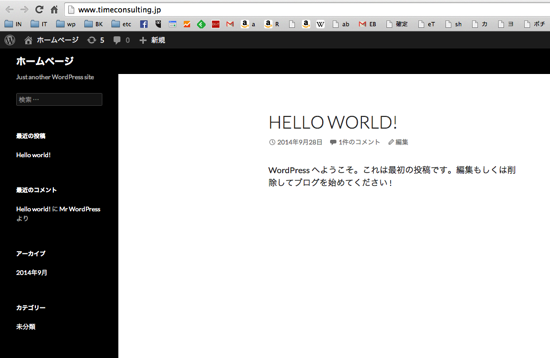
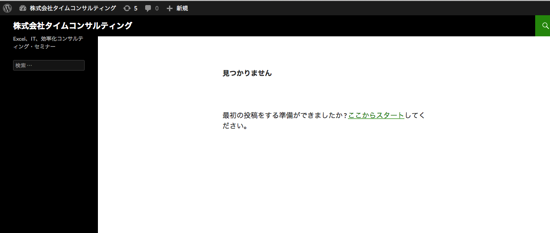
ここまででサイトを見るとこうなっています。
ページが1つもないので、[見つかりません]と出ているのです。

⑥トップページを作る
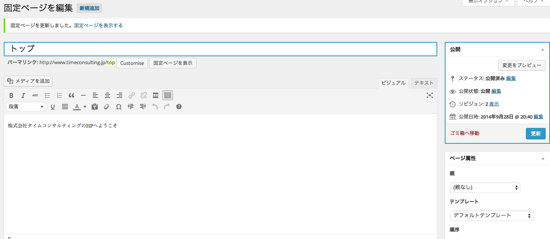
トップページを作っていきましょう。
[固定ページ]→[新規追加]でページを作ります。
ページ名はトップ、URLはTop(一度公開した後に変えられるようになります)にしましょう。
適当に文章を入れてみてください。

ブログでは、[投稿]がメインですが、HPでは基本的に[固定ページ]で作っていきます。
さらに、[設定]→[表示設定]で[フロントページの表示]を[固定ページ]の[トップ]にします。

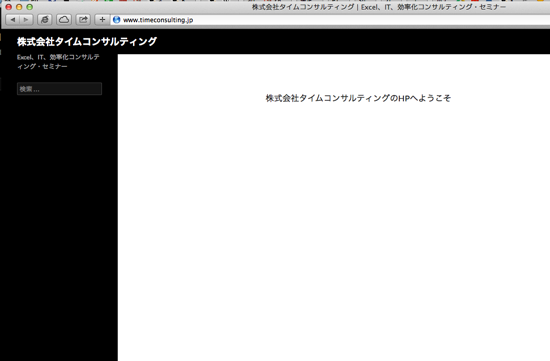
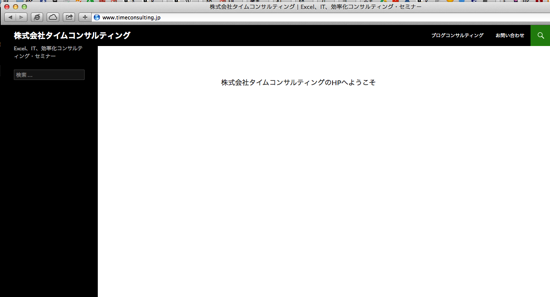
サイトを見るとこうなります。
ひとまずHPっぽくなりました。

⑦メニューを作る
メニューを作っていきます。
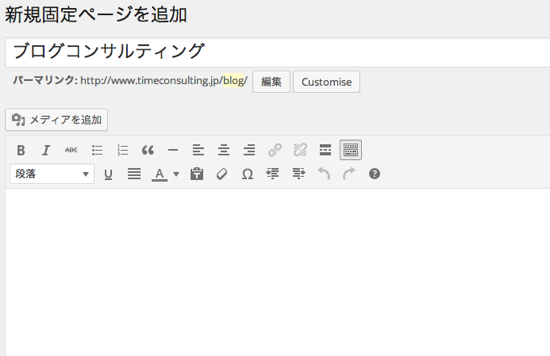
メニューを作るには、リンク先の固定ページを先に作ります。
「ブログコンサルティング」というページを作り、URLを「blog」にしてみてください。

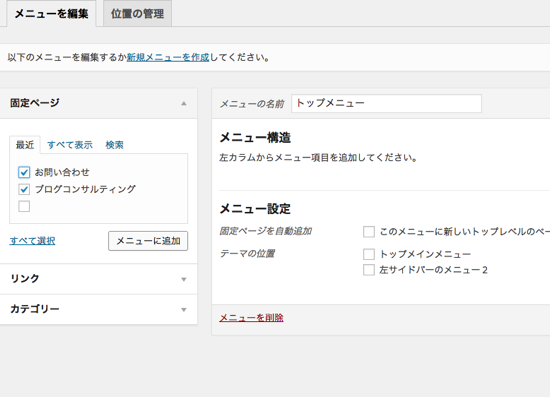
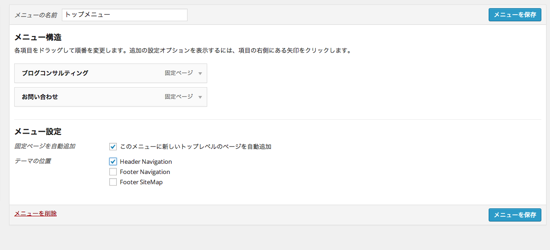
[外観]→[メニュー]から、メニューを作成し、[このメニューに新しいトップレベルのページを自動的に追加]、[トップメインメニュー]にチェックを入れます。

右上に、ブログコンサルティング、お問い合わせというメニューができました。

⑧テーマを変える
これじゃちょっと味気ないという方は、テーマを変えてみましょう。
WordPressにはデザインやフォントや機能がパックになったテーマがあります。
テーマを変えると、がらりとイメージを変えられるのです。
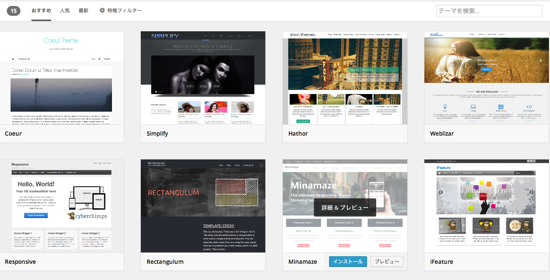
[外観]→[テーマ]→[新規追加]でテーマを探せます。

インストールして有効化すれば、そのテーマに変わりますので、いろいろ試してみてください。
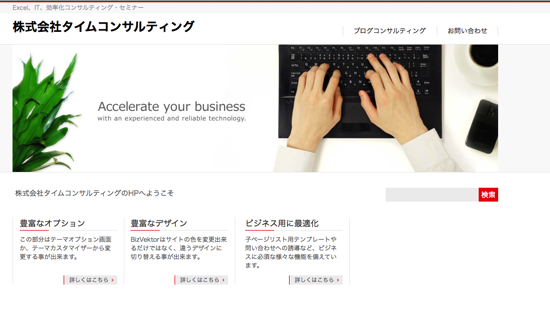
私が今使っているのは無料のbizvektorです。
テーマには、ブログにあったもの、HPにあったものがあり、これはHPにあっています。
サイトからファイルをダウンロードし、
http://bizvektor.com/about/download/
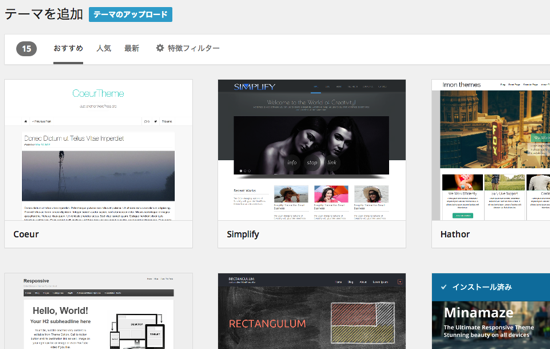
[外観]→[テーマ]→[新規追加]→[テーマアップロード]で、

ダウンロードしたファイルをアップし、インストール→有効化します。
メニューがいったんリセットされますので、[外観]→[メニュー]で、Header Navigationにチェックを入れておきましょう。

これでできあがりです。
豊富なオプション〜といったリンクが入りますが、文章を書いていけば気にならなくなります。
(消すことはできます)

個人サイトの方はもちろん作っています。
こちらも今回の記事の仕組みで作りました。
税理士井ノ上陽一OfficialSite
※HPの作成方法を個別でレクチャーします。
個別コンサルティング | EX-IT
土曜日ブログコンサルティングをさせていただいたのは、那覇の方。
競合が少ない(いない)ところでのブログは、さらに強力なツールになります。
更新が楽しみです!
3コマコースをお申込いただいたので、月に1回、ブラッシュアップさせていただきます
[10/17までに200kmチャレンジ]
昨日5km 累計78km
【昨日の1日1新】
※詳細は→「1日1新」
自宅付近で23時からラン
MoneyTree研究
一休.comでレストラン予約
■著書
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方





