パソコンの画面の情報を使いたい、残したいときには、スクリーンショットがおすすめで、今は、Lightshotを使っています。

スクリーンショット機能とは
スクリーンショットは、パソコンの画面をそのまま画像として保存し、使うことができる機能です。
たとえば、ブログでは、こういった記事に使っています。

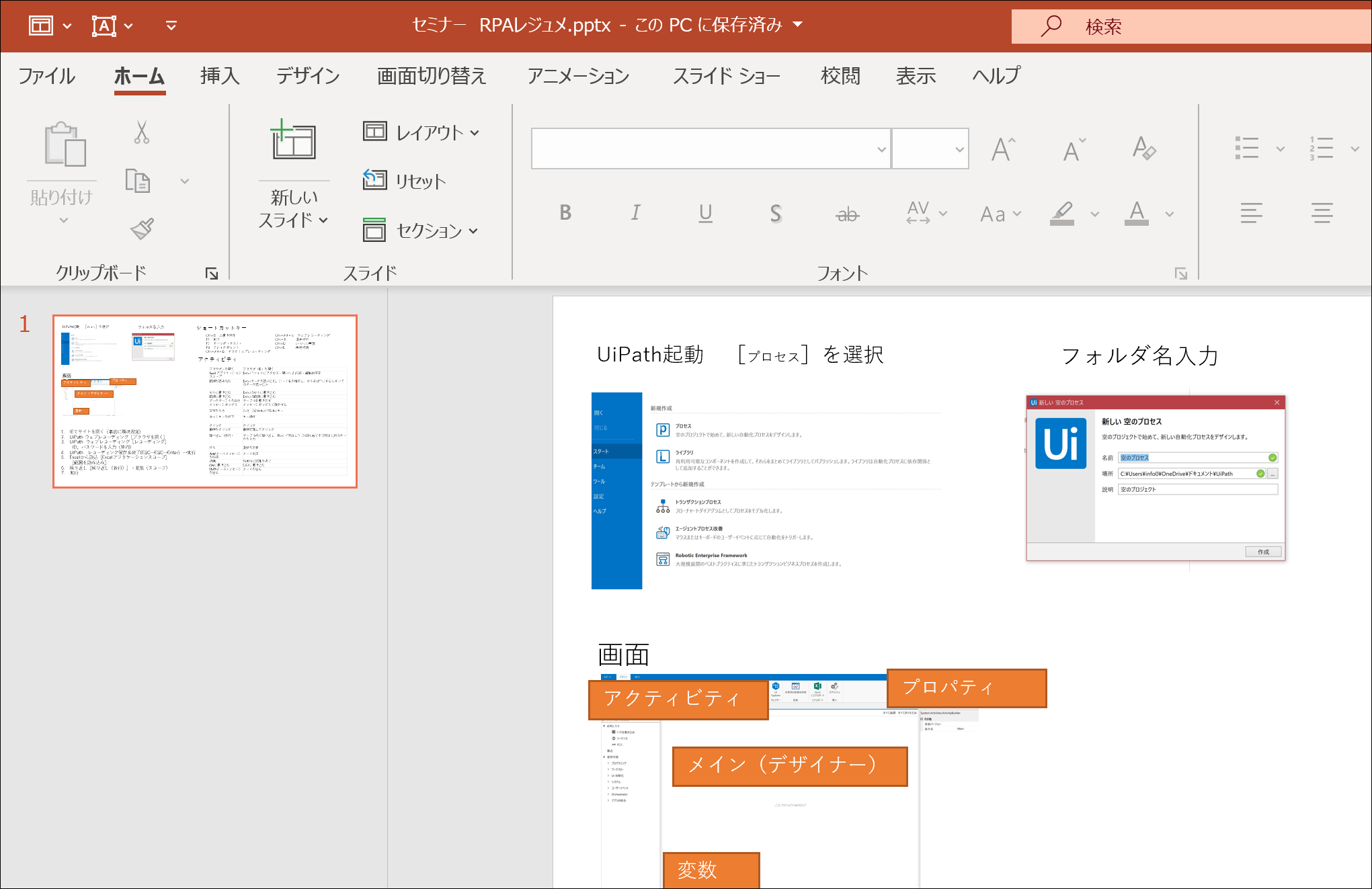
パワポに貼り付けて、資料やセミナースライドをつくったり、

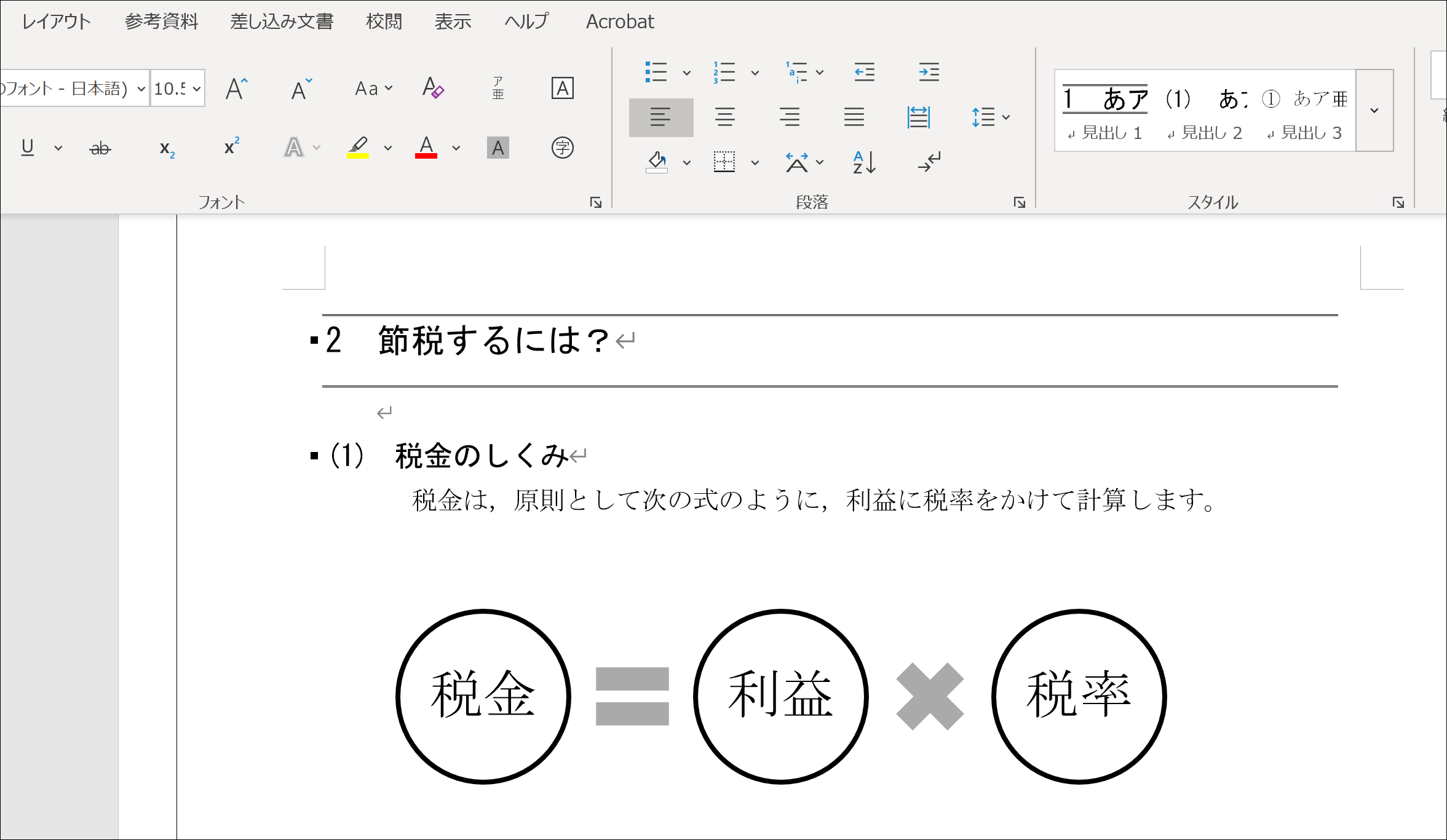
Wordに貼り付けて、マニュアルや原稿にしたり、

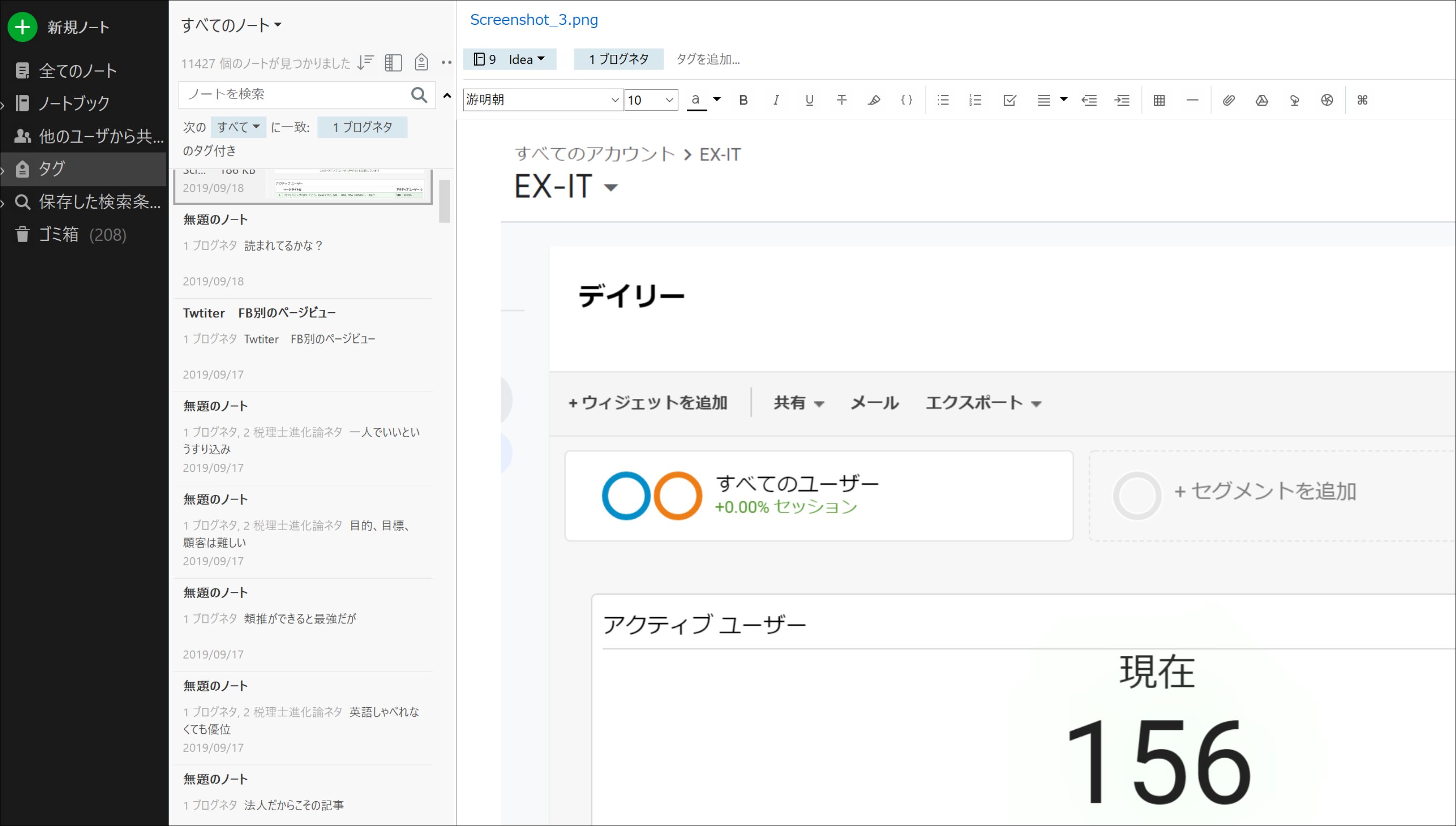
Evernoteに貼り付けてメモとして使ったりすることができます。
(Evernoteは後述するように別の方法もあります)

仮にパソコンの画面をカメラで撮るとすると、スマホ(またはカメラ)を準備しなければいけませんし、画面が反射してうまく撮れない場合もあります。
スクリーンショットなら、きれいにかつすぐに撮ることができるのです。
再利用もできますし、お客様の資料にも使うことができます。
自分のメモとしても、きれいに撮れていたほうがいいはずです。
また、スマホで写真を撮ると、他の写真と一緒になってしまいます。
メモとしての写真と、絵として残す写真は、分けておいたほうが整理はしやすいものです。
(スマホのカメラでメモ的に写真を撮る場合は、FastEver2を使っています。AndroidではEvernoteウィジェット)
スクリーンショットの操作方法
メモは、すばやくとれるかどうかが大事であり、スクリーンショットもそうです。
スクリーンショットには、様々なツールがあり、その操作性から選んでいます。
そもそも、スクリーンショットは、2つの操作があります。
1 スクリーンショットをコピーする→クリップボード(コピーしたものを一時的に保存する場所)に保存し、貼り付けます(Ctrl+V)
2 スクリーンショットを保存する→任意のフォルダに画像を保存
それぞれいい部分があり、両方使えると便利です。
基本は、1のコピーを使い、大量にスクリーンショットするときは、2の保存を使います。
WordPressの管理画面で使うときは、2の保存です。
この2つの操作が
・ショートカットキーでできるか
・範囲を選択できるか
どうかが大事で、その条件を満たすツールを使っています。
Macの場合は、標準機能ですべての要件を満たしているのです。
(Command+Shift+4)
Windowsにも標準機能として「切り取り&スケッチ」という機能があり、Windows+Shift+Sで1のクリップボードへコピーができます。
ただ、保存するには、ひと手間かかるのです。
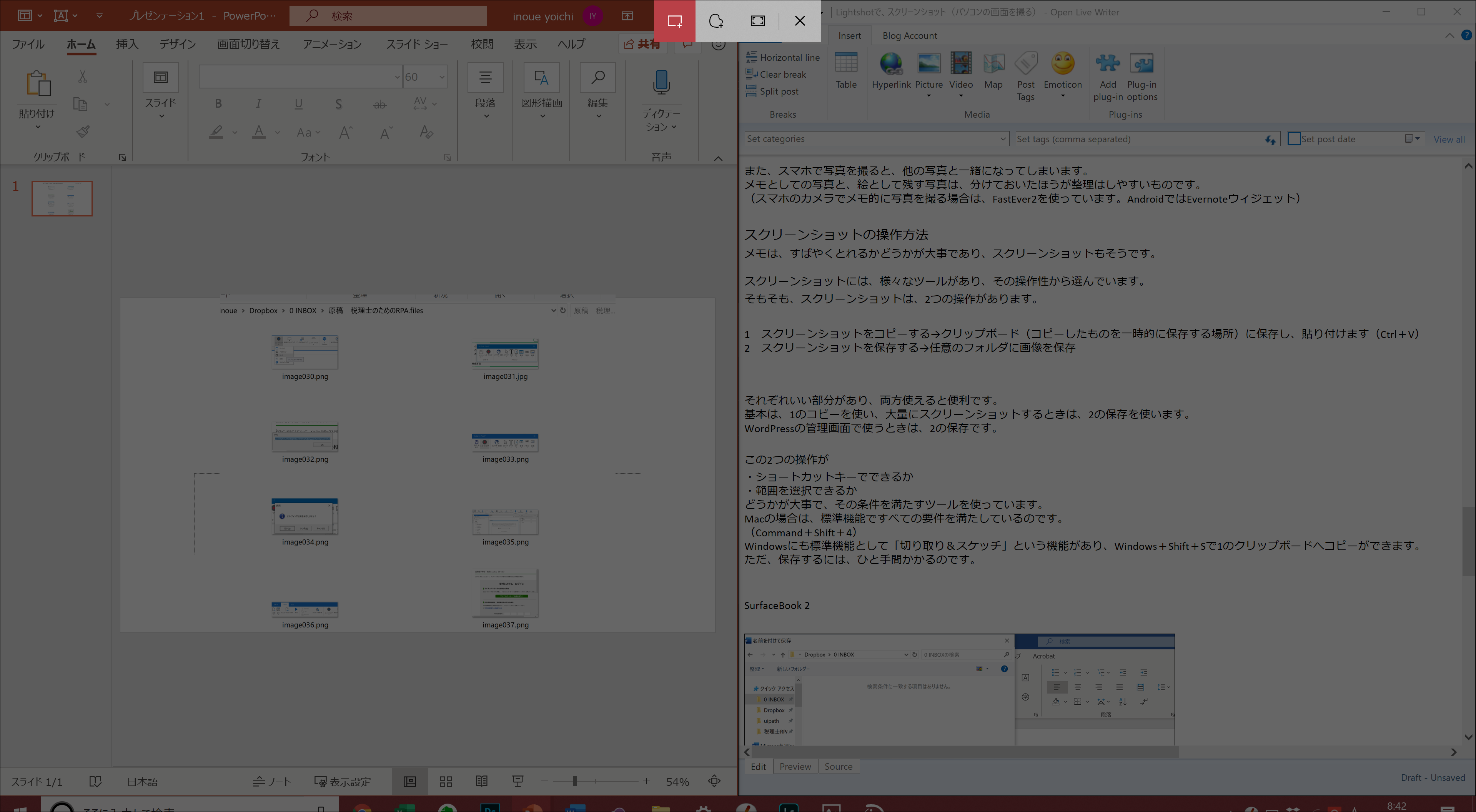
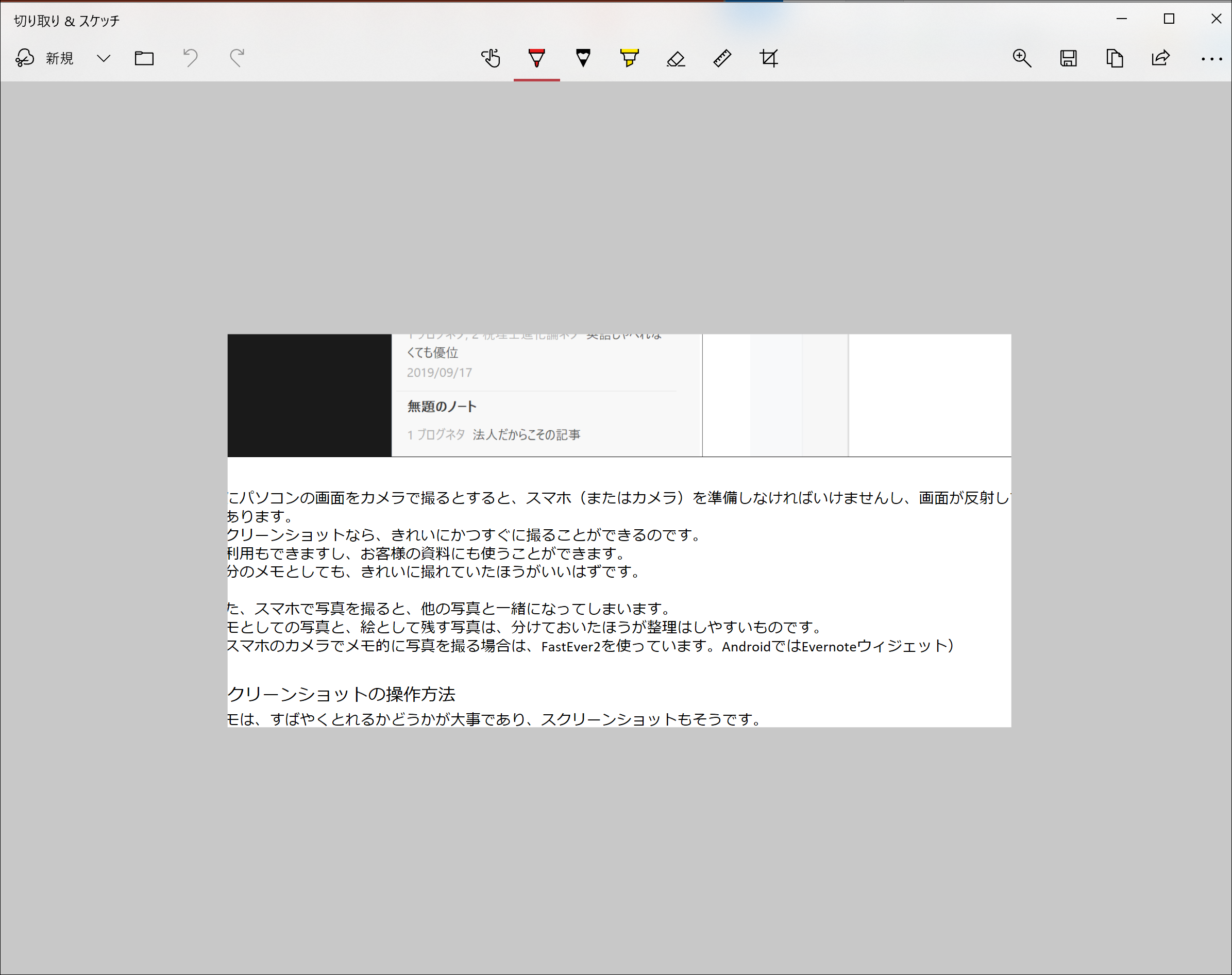
Windows+Shift+Sを押すと、画面が暗転し、上部にメニューが表示され、これを選択すれば、好きな範囲でスクリーンショットが撮れます。

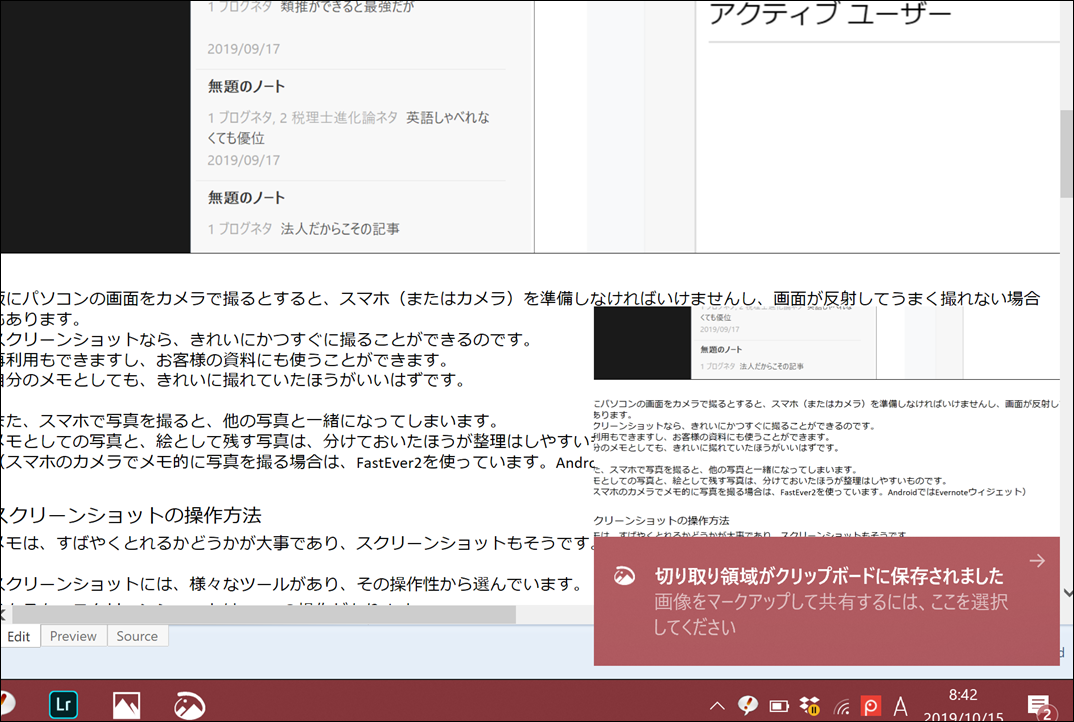
スクリーンショットを撮った後は、右下にコメントが出てきて、クリックすると、

編集できる画面にうつります。
ここで保存(Ctrl+S)すればいいのですが、ひと手間かかるわけです。

Surfaceなら、Surfaceペンの頭を押せば、瞬時にスクリーンショット選択画面になります。
他のWindowsパソコンだとこれが使えないので、他のツールを入れなければいけません。
なお、PrintScreeenキーでのスクリーンショットは画面全体なので、使いづらいです。
WindowsのSnapping Toolもありますが、ショートカットキーが使えません。
ただ、[遅延](少し遅れてスクリーンショット)は、メニューを開いた状態をスクリーンショットするときに便利です。
(切り取り&スケッチにもあります)

なお、原稿をWordで書くとき、スクリーンショットをWordに貼り付けつつ、そのスクリーンショット自体(JPEGファイルやTIFFファイル)も編集者さんに渡すケースがあります。
その場合、スクリーンショットを保存→Wordに貼り付ける よりも、スクリーンショットをコピー→Wordに貼り付けるのほうが速いのですが、スクリーンショットを保存できません。
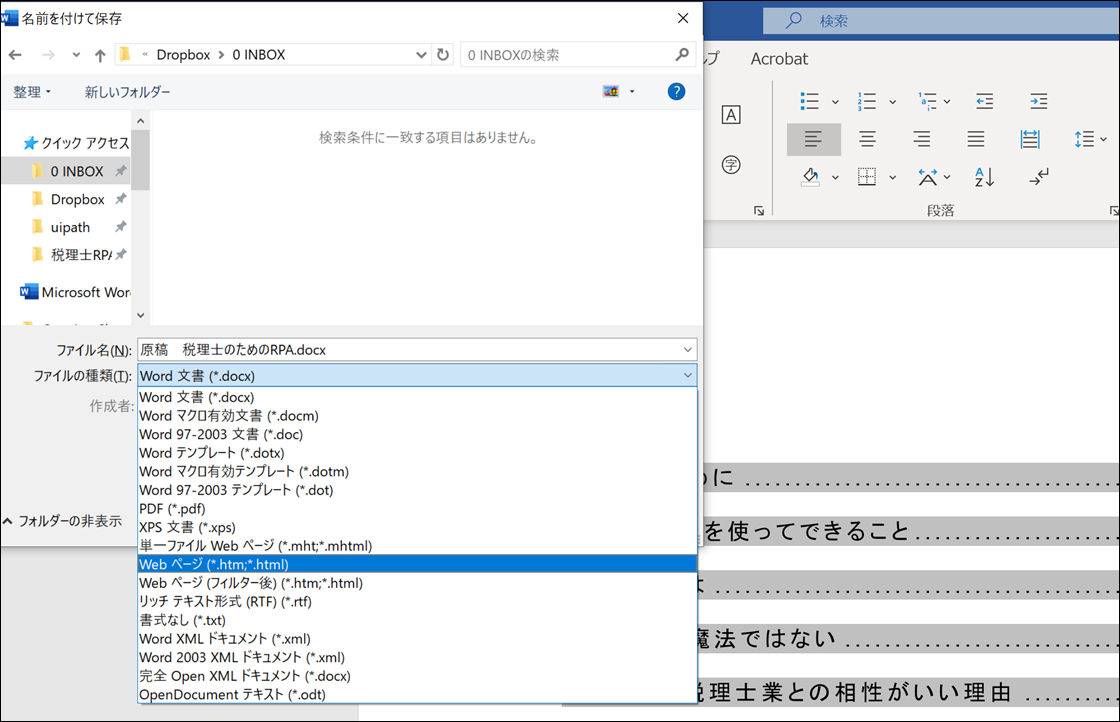
そこで、スクリーンショットをコピーする方法を使ってWordで書き、最後に、F12(名前を付けて保存)で、「Webページ」を選んで保存してみましょう。

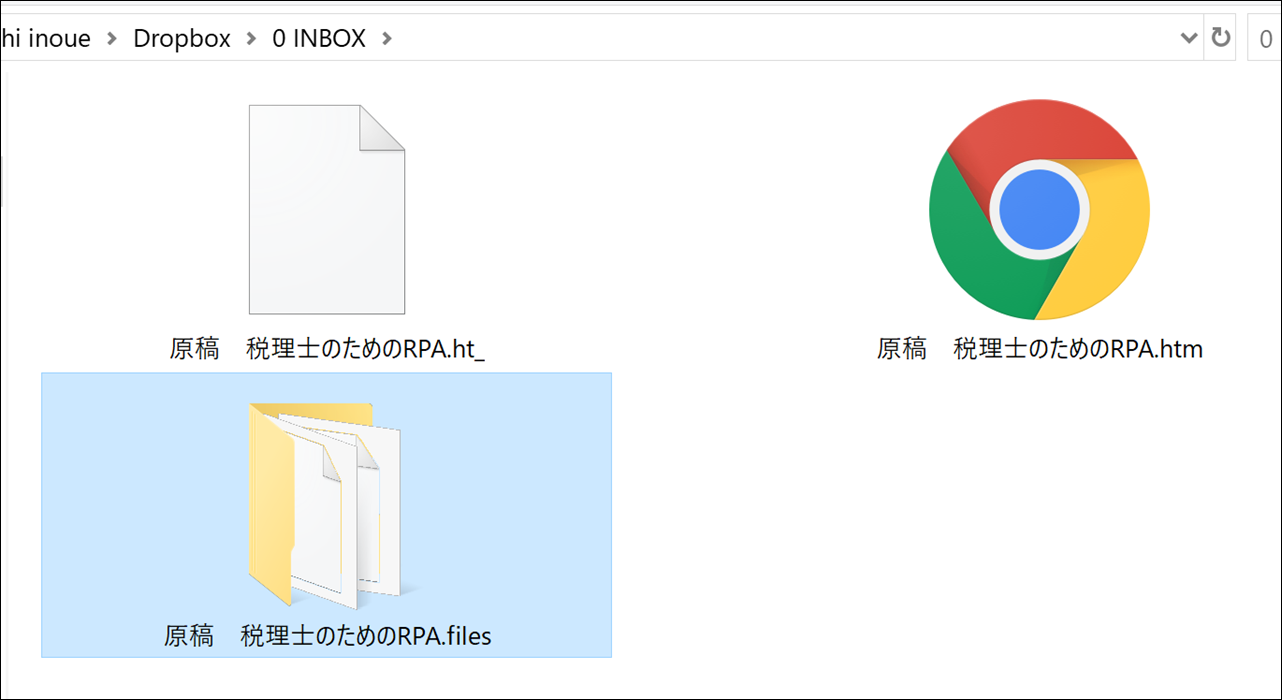
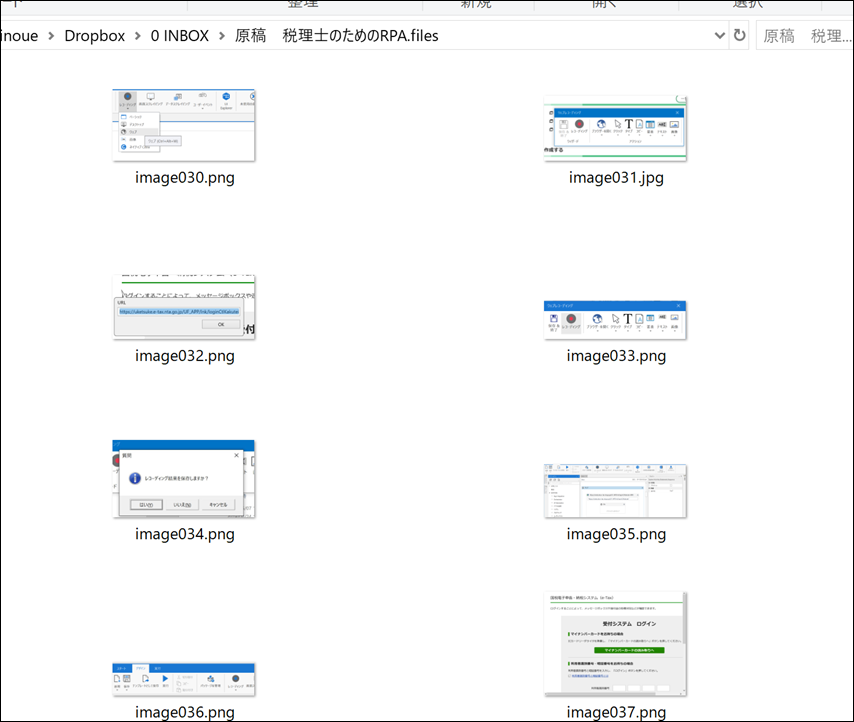
次のようなファイルができ、フォルダの中には、

スクリーンショットのファイルが連番で保存されるので、この番号を、Word原稿をPDFにしたものに書き入れたもの(iPadで)を提出しています。

Lightshotがおすすめな理由
最適なスクリーンショットは、
・スクリーンショットのコピー、保存の両方ができる
・ショートカットキーで操作できる
・スクリーンショットの範囲を選択できる
という条件がそろったものと考えると、Lightshotがおすすめです。
Lightshot — screenshot tool for Mac & Win
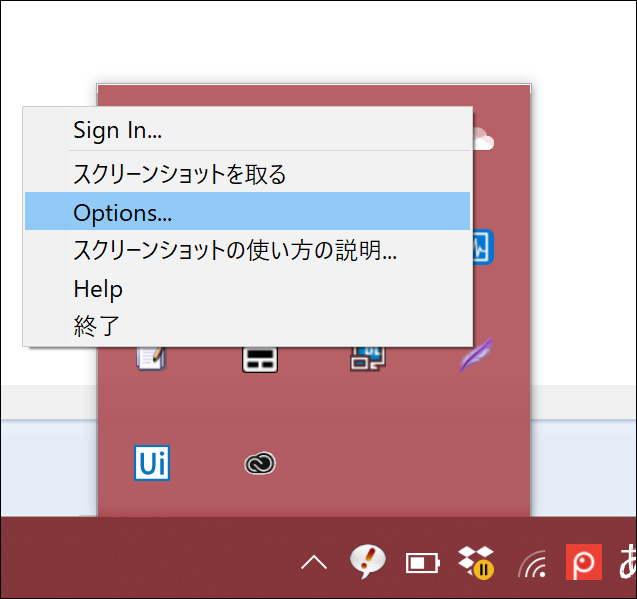
ダウンロードしてインストールし、右下のアイコンを右クリック→Optionsの

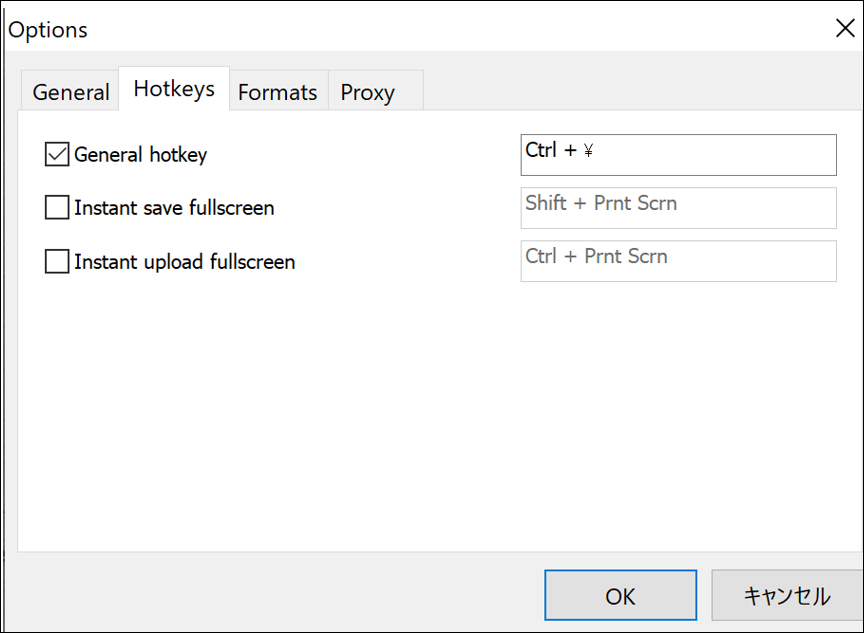
Hotkeysで、ショートカットキーを自由に設定できます。

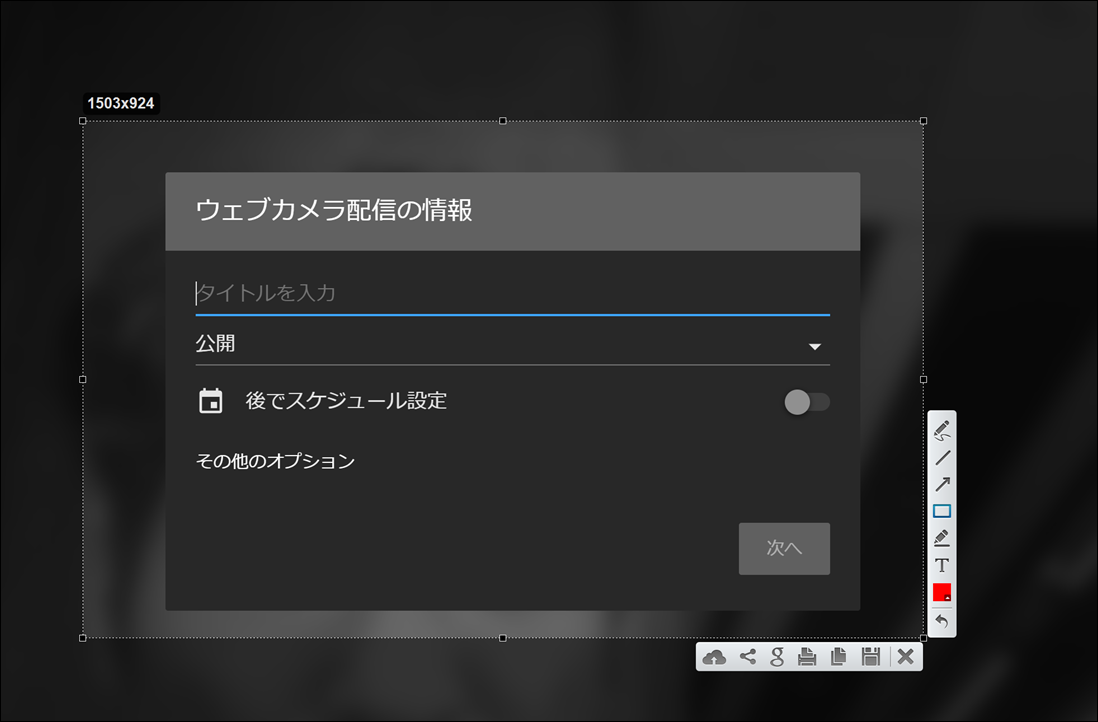
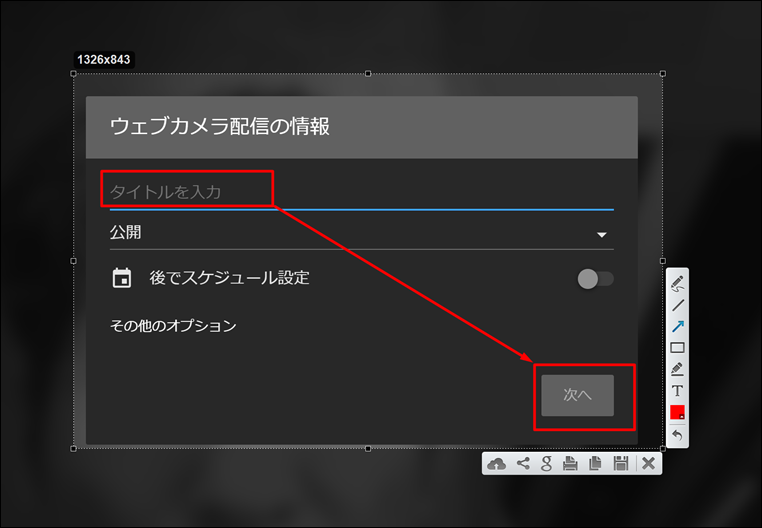
使い方は、ショートカットキーを押して、範囲を指定したこの画面で、
・Ctrl+Cならコピー
・Ctrl+Sなら保存
です。

Lightshotは、さらに、注釈を入れることもできます。

これが便利です。
記事を記録するならEvernote Webクリッパー
なお、ネットの情報、記事を記録するなら、スクリーンショットではなく、EvernoteのWebクリッパーが便利です。
スクロールしなければいけない場合も、すべて保存できます。
Webクリッパーは、ブラウザごとの追加機能であり、Chromeならここにあります。
Evernote Web Clipper – Chrome ウェブストア
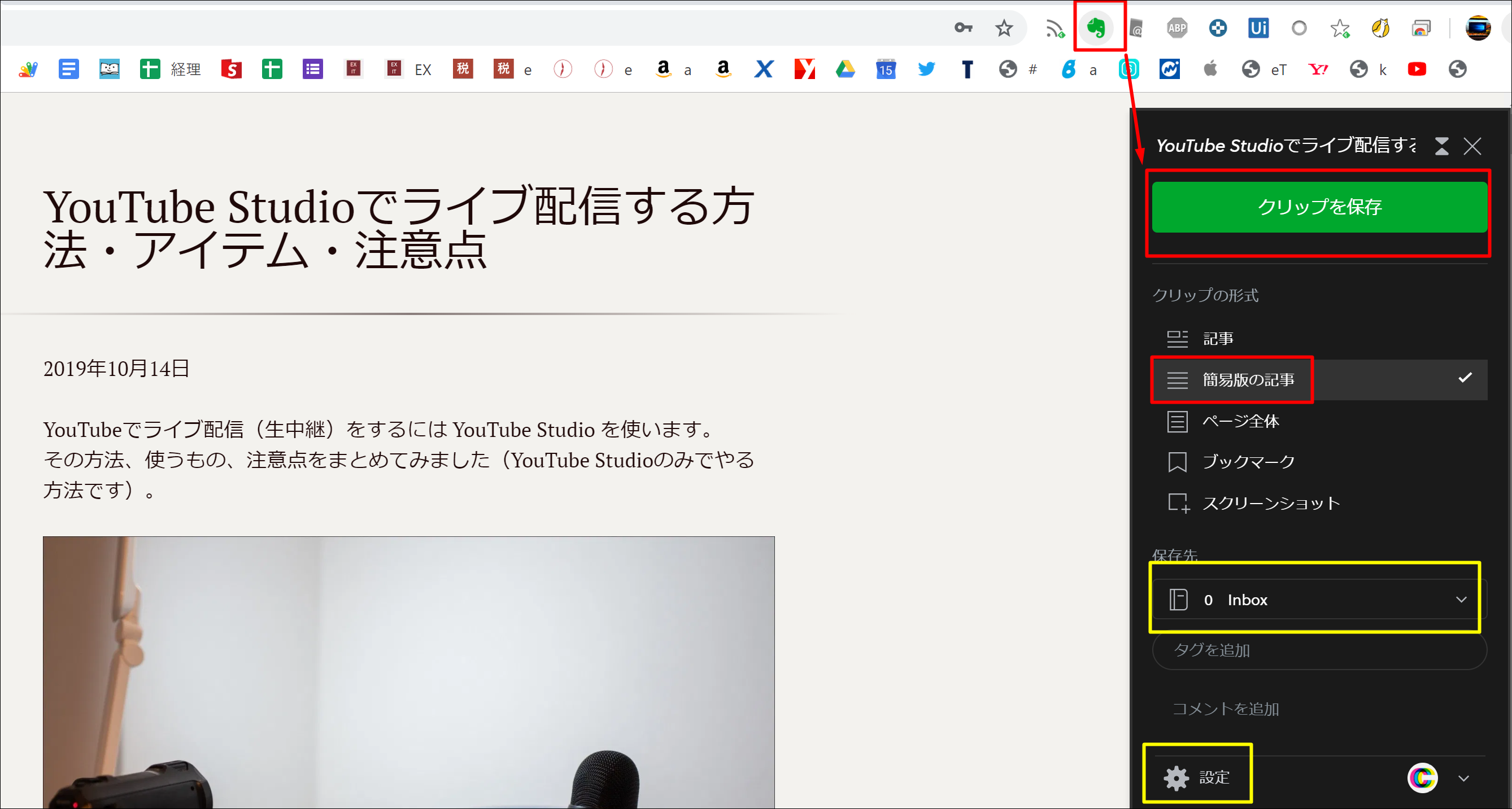
インストールして、保存したい記事で、アイコンをクリックすればEvernoteに保存できます。
そのときに[簡易版の記事]を選ぶと、スッキリと内容だけ保存できるのでおすすめです。
黄色い枠の保存先も設定しておきましょう。
[設定]で保存先をいつも同じものにすることできます。
(そうしないとEvernoteが判断して振り分けるので、保存しても見当たらないこともあります)

保存した状態はこんな感じです。
記事全体だけではなく、選択範囲も保存できます。

スクリーンショット、Webクリッパー、ぜひ使ってみていただければ。
■編集後記
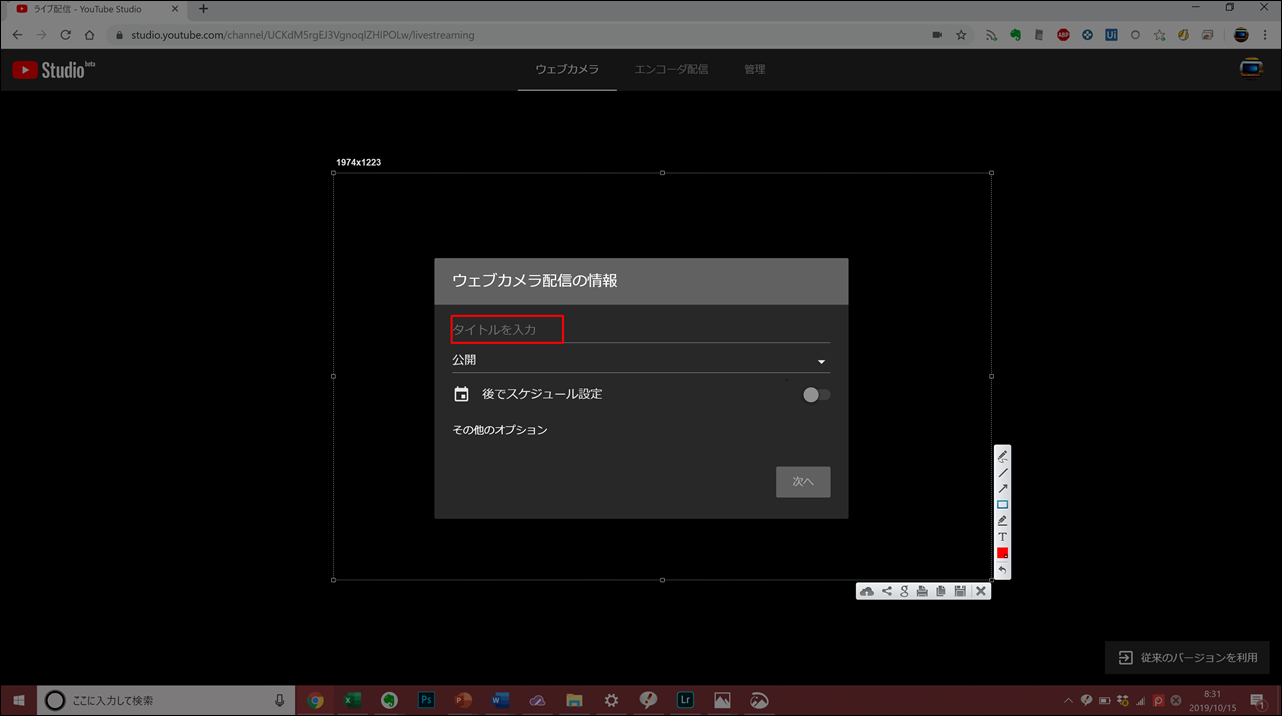
昨日は、朝5時からYouTubeライブセミナー(メルマガ『税理士進化論』限定)を開催。
8時半から娘の保育園の運動会、その後、水族館へ出かけました。
私は、運動会と水族館の間にちょっと寝ちゃいましたが。
娘の運動会でGoPro撮影
品川 エノテカ
■娘(2歳)日記
昨日は運動会。
雨模様でしたが、外でスタートし、天気はなんとか持ちました。
ラジオ体操は「やらない」で、かけっこはママと、障害物競争(のようなもの)は、パパと。
早々に終わって遊び足りないのか、一緒に水族館へ行きました。
さすがに爆睡していましたが。
■著書
『改訂版 税理士のためのRPA入門 ~一歩踏み出せば変えられる!業務効率化の方法~』
『税理士は「話せなくても」うまくいく ―独立がより楽しくなるコミュニケーション思考―』
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方