WordPressに問い合わせフォームをつくるなら、現状はContact Form 7がおすすめです。
その設定方法を解説します。
※自宅にて α7
問い合わせフォームが必要な理由
ブログにはフォームを設置しましょう。
フォームとは、こういった項目を入力してボタンをクリック(タップ)すれば、問い合わせ・申し込み・依頼ができるものです。

フォームがなければ、
・メールアドレスをブログに書いて、メールを送っていただく
・クリックするとメールソフトが開くよう設定し、メールを送っていただく
・電話していただく
などと手間がかかってしまいます。
めんどくさいからいいやと申し込みや問い合わせを失う可能性もあるのです。
メールアドレスを直接書くと、迷惑メールロボットのえさになるので、「infoAtime.co.jpのAを@に変えてください」とすることも多いでしょうが、これはこれでめんどうに感じます。
メールソフトが開くと、Gmailと使っていると逆に手間です。
電話も……。
気軽に登録できるフォームを使いましょう。
ほとんどの場合、無料で使えます。
WordPressフォームの選択肢
WordPressブログでフォームを使うには複数の選択肢があります。
・プラグインContact Form 7
・プラグインJetpackの問い合わせフォーム
そして、
GoogleのGoogleフォーム
です。
これらを含めいろんなフォームを試した結果、現状の最適解は、プラグインContact Form 7だと考えています。
いろいろ試しつつ、ここに戻ってきたという感じです。
Googleフォームの欠点
Googleフォームは、デザインにやや難はありますが、設定しやすくわかりやすいのが特徴です。
ただ、欠点もあります。
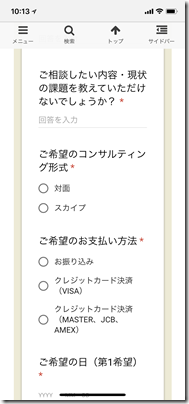
スマホで見たときに見た目は普通なのですが、ラジオボタン(いずれかの〇をクリックまたはタップ)がうまく押せません。
この状態で押すと、
画面下へスクロールしてしまうようになってしまいました。
端末による可能性もありますが、iPhoneだとかなりの確率でなってしまうのです。
さらに、日付の入力に手間がかかります。
数字キーに切り替えて・・直接入力して・・としなければいけません。
以前のGoogleフォームは、カレンダーが表示されていた時期もあるのですが、今は出てこなくなっています。
今後のアップデートで改善される可能性もありますがContact Form 7に変えてみましょう。
WordPress問い合わせフォームの最適解Contact Form 7
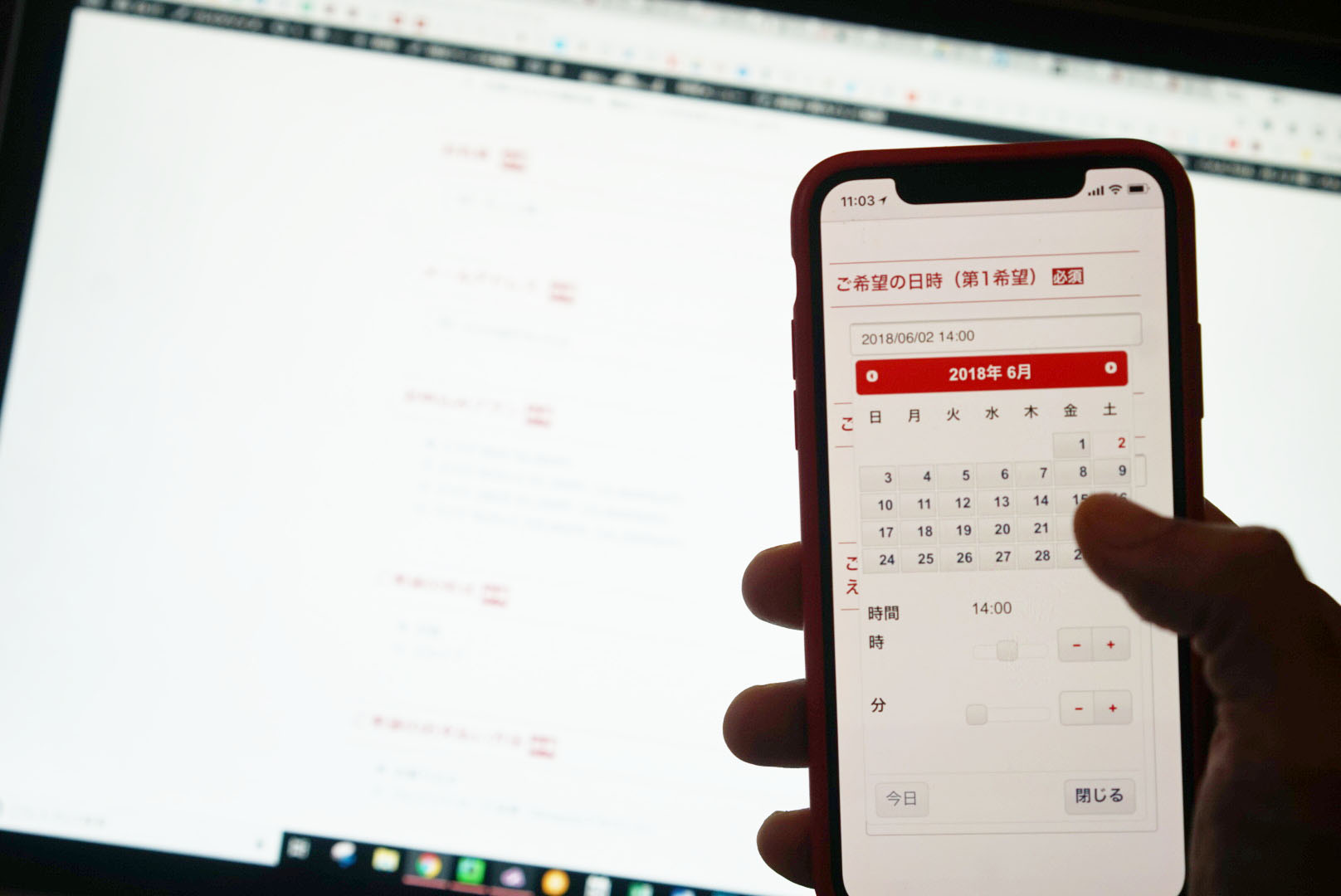
今のフォーム(個別コンサルティング)はこうなっています。
フォームのポイントは、次の3つです。
入口・項目は絞る
入口は絞りましょう。
「お気軽にお問い合わせください」だと、お気軽に営業が来ます。
来てほしくない営業、しない仕事はあらかじめフォームの上部に入れておきましょう。
先日、友人から「また自費出版の依頼が来た・・・(T_T)」と。
商業出版(印税を受け取る出版)を目指す友人としては、なんで?という感じでしたが、その問い合わせフォームを見ると、こんな感じでした。
Contact Form 7の初期設定のままです。
「わきが甘い。このフォームだと営業も来るがな」と一言返しました。
自費出版が嫌だとか営業しないでなんて書いていません。
そりゃ営業も来ます。
入口は厳しくしましょう。
そして、項目も絞るべきです。
住所、FAX、電話番号、従業員規模、部署などが必要なければ入れるべきではありません。
大企業ほど、こういった項目を入れたがります。
社内規定で決まっているのかどうかわかりませんが。
従業員規模きかれても1人だし、FAXないし、部署もないし・・。という感じです。
こちらがフォームに入力していただくときは、必要最低限の項目にしましょう。
メニューごとにフォームをつくる
可能であれば、おおまかにでもメニューごとにフォームをつくりましょう。
私は、個別コンサルティング、執筆、講演と別にフォームをつくっています。
セミナーも同様です。
すべて同じフォームにし、「セミナーの場合は、そのセミナー名と日付を入れてください」なんてめんどくさすぎます。
初期設定の状態で使わない
プラグインContact Form 7は、次の手順で導入します。
①WordPressのダッシュボードの[プラグイン]の[新規追加]で、「Contact Form 7」と検索して、インストールし有効化する
②ダッシュボード左のメニューから[お問い合わせ]の[新規追加]をクリックする
(表示されない場合は、ダッシュボードを再読み込み(Ctrl+R or F5。MacはCommand+R)
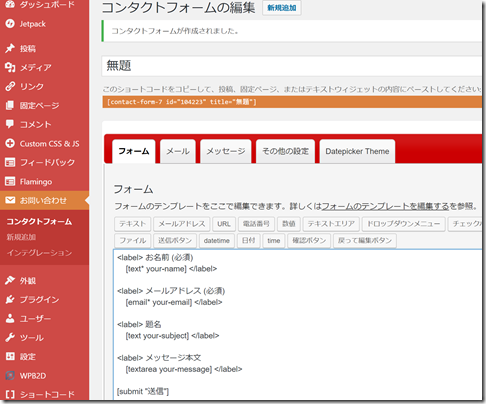
③下記の画面でひとまず、保存し、オレンジ色の部分にあるコード([contact form~])をコピーする
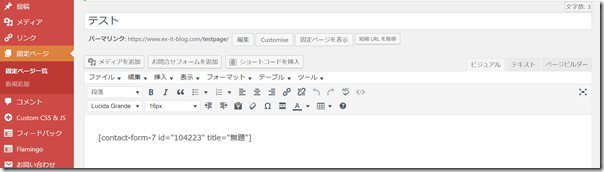
④問い合わせ、依頼フォーム用に固定ページを新規追加し、先ほどのコードを貼り付け。
(ビジュアル、テキストタブのうちビジュアルタブに貼り付け)
⑤固定ページを表示して確認。
以降は[お問い合わせ]→[コンタクトフォーム]で該当のフォームを編集すれば、固定ページ上のフォームにも反映されます。
ここまでの手順で初期設定のフォームはできあがりです。
試しに自分で入力して申し込んでみましょう。
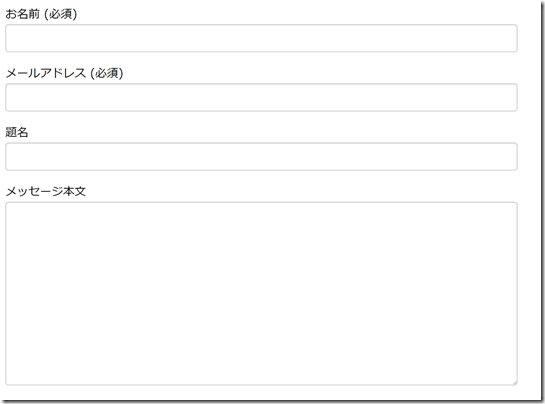
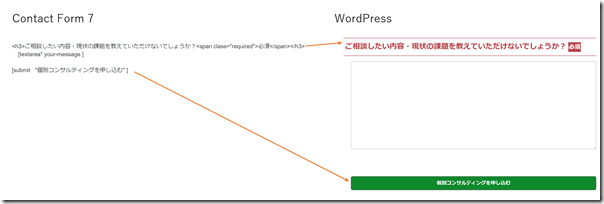
ただ、この初期設定だと、こんな感じです。
「題名」が必要かどうか、「メッセージ本文」という名称が適当かどうか。
[コンタクトフォームの編集]でそれぞれの項目を設定できます。
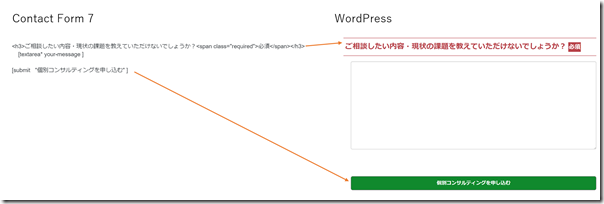
「題名」が必要なければ、下記の画面の「<label>題名~<label>」を削除しましょう。
「メッセージ本文」を「お問い合わせ内容」に変えたかったら、下記の画面の「メッセージ本文」を変更すれば反映されます。
このように初期設定のフォームを多少カスタマイズして使うのがおすすめです。
プラグインContact Form 7のカスタマイズ
カスタマイズ事例
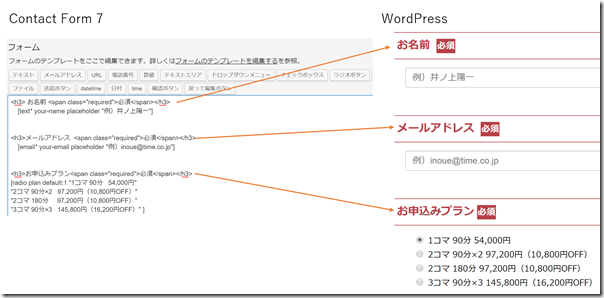
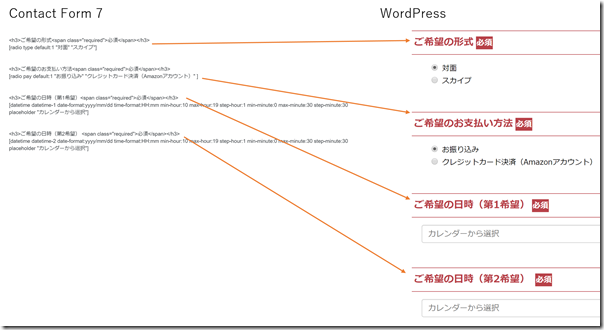
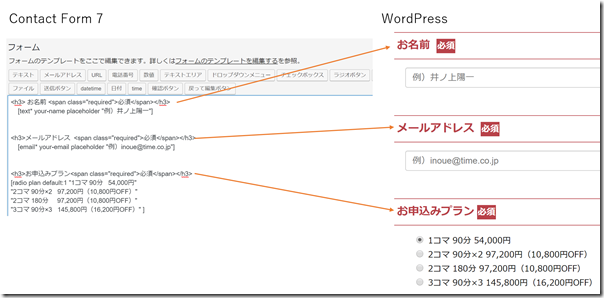
たとえば、私は、次のようにカスタマイズしています。
このコードをコピーして、、Contact Form 7の[フォーム]タブで上書きで貼り付けていただければ、そのまま使えますが、ご自身の設定にあわせてカスタマイズしていただければ。
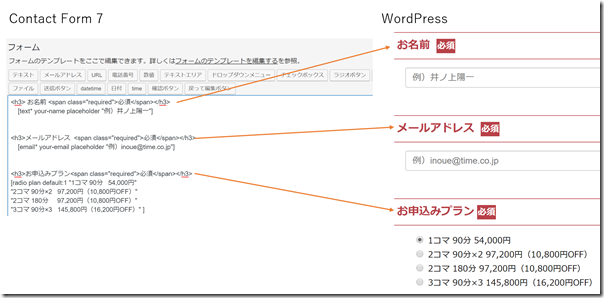
基本的には、ダッシュボート[お問い合わせ]→[新規追加]の[フォーム]タブで、テキスト、メールアドレスといったボタンをクリックすれば、対応したコードが挿入されます。
・お名前→「テキスト」をクリック
・メールアドレス→「テキスト」をクリック
「テキスト」は1行で終わるもの、「テキストエリア」は複数行にわたるものです。
それぞれ必須項目かどうかを設定できます。
前述したように項目は必要最低限にしたいので、必須以外は入れる必要はないでしょう。
「必須」というラベル、入力例はカスタマイズしているもので、後述します。
・お申込みプラン→「ラジオボタン」をクリック
いずれか1つを選択していただくときは「ラジオボタン」、複数を選択するときは「チェックボックス」です。
なお、ラジオボタンに必須項目という考え方はありません。
いずれの選択されていないという状態はありえないからです。
選択肢をリストで表示する「ドロップダウンメニュー」もありますが、私は使いません。
選択肢が見えていたほうがわかりやすいと思うからです。
・ご希望の形式→「ラジオボタン」
・ご希望のお支払方法→「ラジオボタン」
・ご希望の日時は、別のプラグインでカスタマイズしています(後述)。
・ご相談内容→「テキストエリア」
最後の送信ボタンもカスタマイズしています(後述)。
日付・時間を選択できるようにする
※この設定は2022年現在使えなくなっています。
日付、時間は、ドロップダウンメニューを使いましょう。
日付や時刻を入力するときに、カレンダーから選べると楽で、特にスマホの場合、便利です。
スマホからの申し込みや問い合わせも増えている以上、スマホでの見た目、操作性にもこだわりましょう。
スマホで表示すると表示が小さくなる(スマホ対応していない)のはもってのほかです。
(レスポンシブといいます。これで数十万請求されることがありますが、WordPressを普通に使っていれば自動的にスマホ対応、レスポンシブですので気をつけましょう)
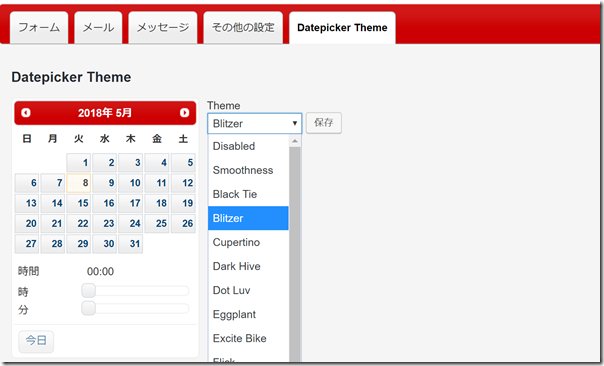
プラグインContact Form 7 Datepickerをインストールし、有効化すればContact Form 7の設定画面に[Datepicker theme]というタブが表示され、デザインを変えることができます。
また、[フォーム]タブに、「datetime」というアイコンができますので、それを使ってカレンダー表示にできます。
「日付」だと日付のみ、「time」だと時刻のみです。
日付と時刻を設定するなら、「dateime」でいいでしょう。
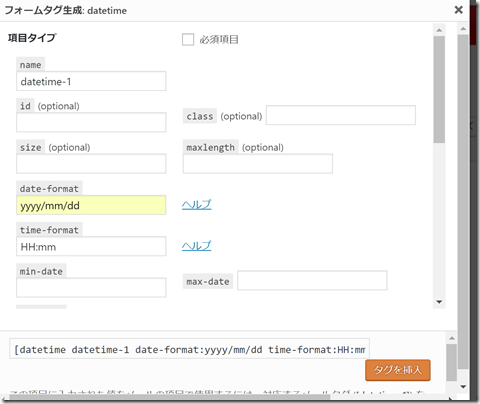
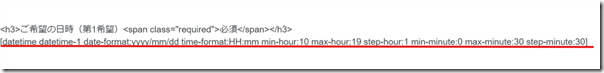
「datetime」をクリックすると、次のようなボックスで設定できます。
これは一度設定すると変更ができず、再度このボックスから設定しなければいけません。
(私のやり方がよくないのかもしれませんが)
ここでは、
・name→この項目の名称で後の設定に使います。
わかりやすい名前にしましょう。ここではdatetime-1に
・date-format→日付の形式です。初期設定だとdd/mm/yyなので、日本人はなじみのあるyyyy/mm/ddにしておきましょう。
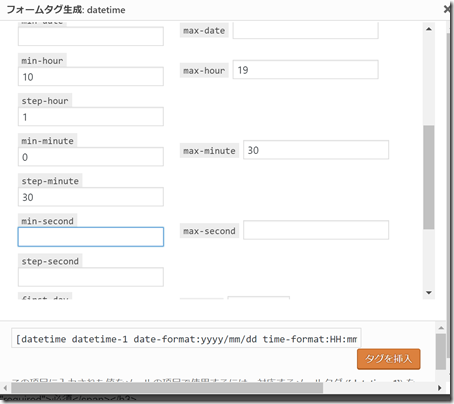
・min-hour→何時から受け付けるかの設定です。
・max-hour→何時まで受け付けるかの設定です。
・step-hour→カレンダーで設定するときに何時間単位で指定できるかの設定です。通常は1時間でいいでしょう。
・min-minute→何分にスタートするかの最小値です。通常0でいいでしょう。
・max-hour→何分にスタートするかの最大値の設定です。30分単位なら30になります。
・step-minute→カレンダーで設定するときに何分単位で指定できるかの設定です。30分単位なら30になります。
設定が終わったら[タグを挿入]で挿入できます。
設定結果が、このようにコードで表示されるのでここを変更しても大丈夫です。
ただ、スペースやハイフンが1つでも抜けると反映されません。
プログラムとはそういうものなので。

必須ラベルを付ける
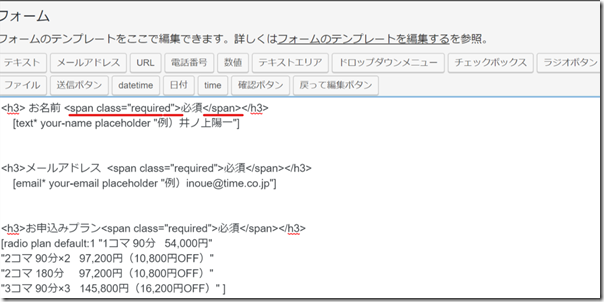
まずContact Form 7の編集画面[フォーム]タブで、次のコードを入れます。
さらには、そのデザインの設定をCSSに入れます。
デザイン、色や線はCSSで設定すると考えておきましょう。
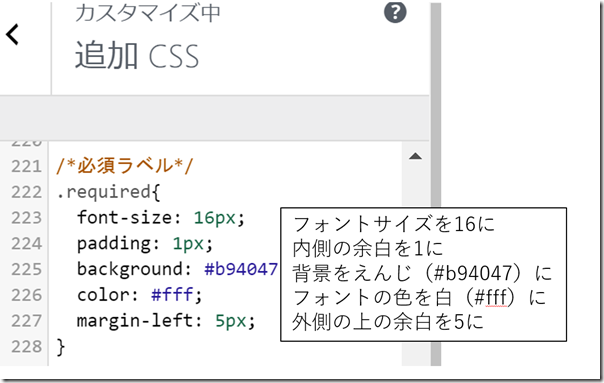
WordPressのダッシュボードの[外観]→[カスタマイズ]の[追加CSS]に次のコードを貼り付けます。
background(背景)とcolor(文字の色)は、「HTML 色」と検索すれば色のコードが出てきますので変更してください。
他の設定と合わせてこちらを貼り付けていただければ。
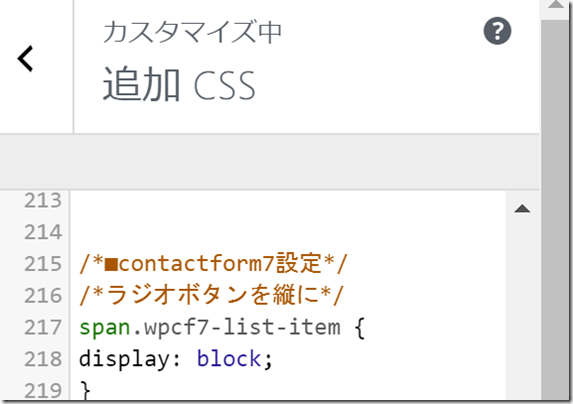
/ラジオボタンを縦に/
span.wpcf7-list-item {
display: block;
}
/必須ラベル/
.required{
font-size: 16px;
padding: 1px;
background: #b94047;
color: #fff;
margin-left: 5px;
}
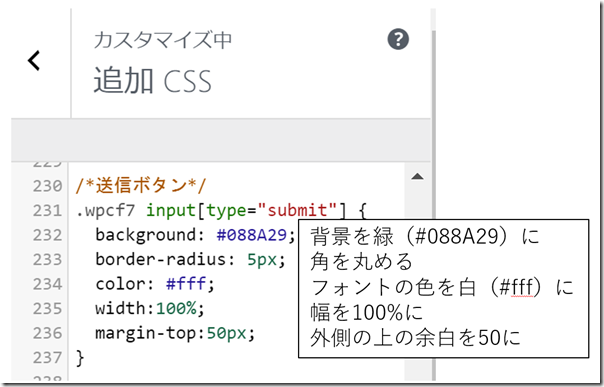
/送信ボタン/
.wpcf7 input[type=”submit”] {
background: #088A29;
border-radius: 5px;
color: #fff;
width:100%;
margin-top:50px;
}
入力例を入れる
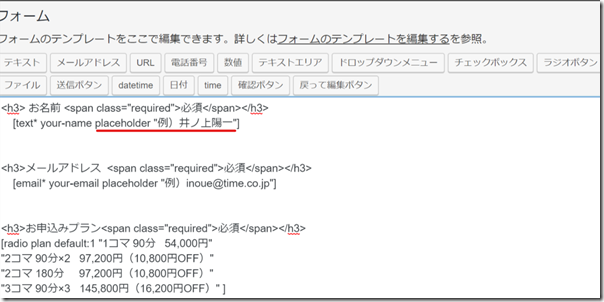
入力例としてプレースホルダーといわれるものを入れます。
例)井ノ上陽一といったふうに表示されるものです。

編集画面で次のようにコードを入れましょう。
ラジオボタンを縦に並べる
ラジオボタンを設定すると、初期設定だとこのように横に並んでしまいます。
まあ、いいといえばいいのですが、縦に並べたいところです。
これは、追加CSSに次のコードを入れれば設定できます。
このように縦になりました。
送信ボタンを目立たせる・ボタン名を変える
送信ボタンは初期設定だと「送信」です。
変えたい場合は、編集画面で、「送信」を好きなフレーズに変えましょう。
さらに、送信ボタンを目立たせる場合は、
CSSで設定します。
色は変更していただければ。
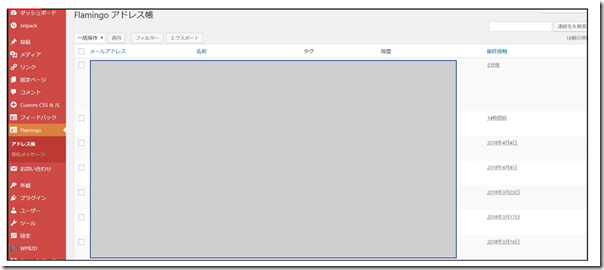
問い合わせをデータベース化する
contact Form 7は、申し込みや問い合わせ内容がメールで届きます。
しかし、それを保存して一覧で見ることはできません。
プラグインのFlamingoをインストールし有効化すれば、このようにダッシュボードの[Flamingo]→[アドレス帳]で一覧できます。
問い合わせ、申し込み後のメッセージを変える
問い合わせ、申し込み後は、初期設定だと次のようなメッセージです。
ちょっと味気ないので変えたい場合は、
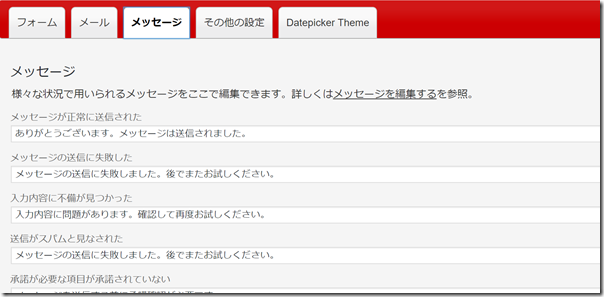
Contact Form 7の編集画面の[メッセージ]タブで変更できます。
「メッセージが正常に送信された」の部分だけでも変えておくといいでしょう。
こんなふうに変えることができます。
自分への通知メールを設定する
問い合わせ、申し込み後、自分へ通知されるメールの設定を変更できます。
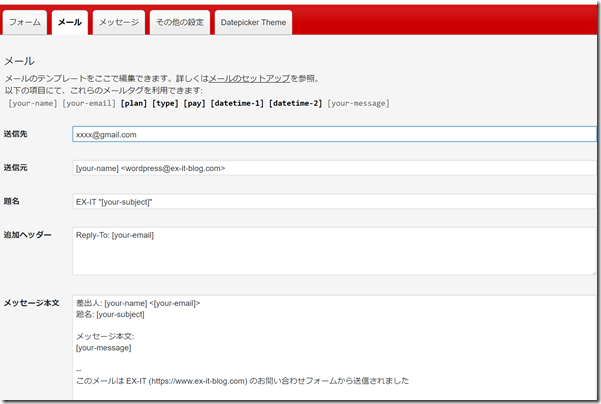
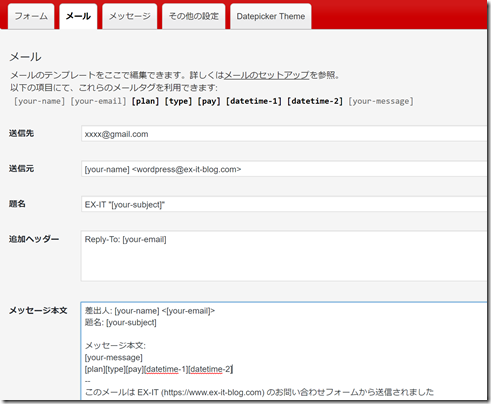
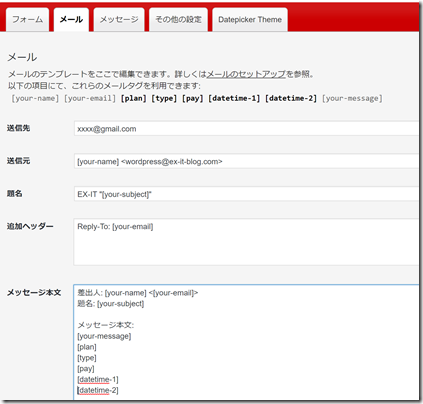
[メール]タブ]で、設定しましょう。
メールにはフォームの内容を表示できます。
逆に言うと、ここで設定しないとメールが来てもどんな問い合わせ内容なのかわかりません。
必ずテストしましょう。
初期設定では、[your-message](問い合わせ内容、相談内容)しか表示されていません。
その項目は、フォームによって、[plan][type]…と表示が変わります。
項目をコピーして、「メッセージ本文」に貼り付けましょう。
適宜改行しておくと見やすいです。
自動返信メールを設定する
Contact Form 7は、自動返信メールも設定できます。
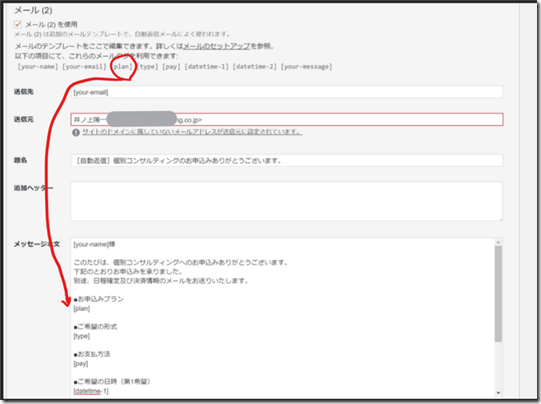
設定するのは、編集画面の[メール]タブで、[メール(2)]です。
ここでも先ほどと同じように、項目を入れていきます。
差出人メールアドレスをWordPressの設定アドレスと違うものにすると、警告が出ますが使用上は問題ありません。
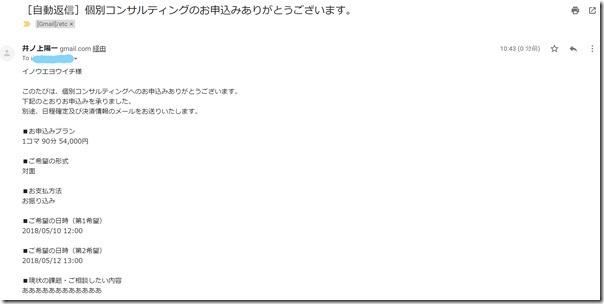
このように自動返信メールが届きます。
個別コンサルティングの場合は、内容を確認して日程を決め別途メールを送るという流れです。

その他、フォーム入力後の確認画面の設定にはプラグインContact Form 7 add confirm を入れればできます。
流れ的にいまいちなので私は入れていませんが。
スパムメール対策
特に海外からスパムメール(迷惑メール)が来ることがあります。
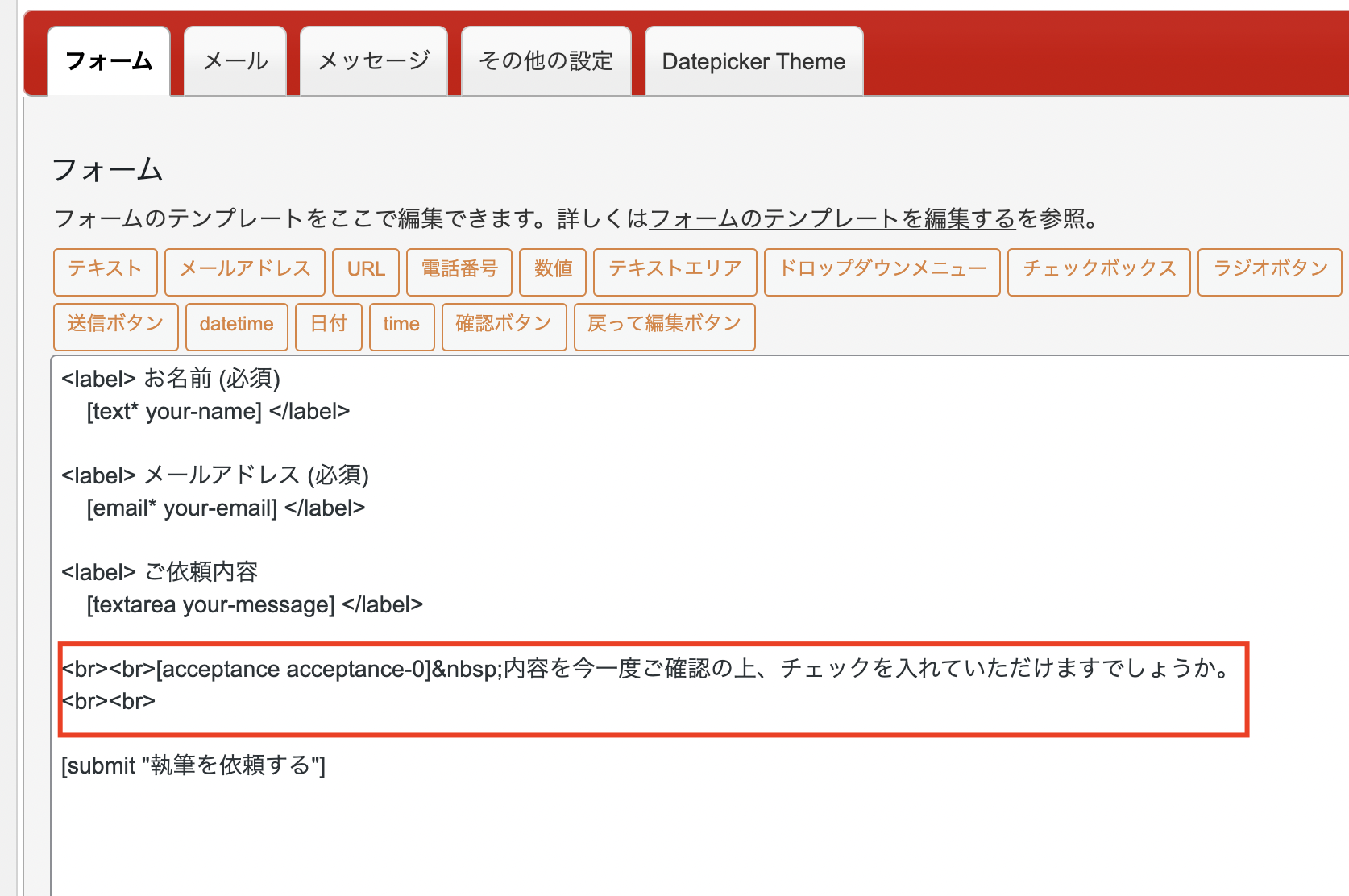
これを防ぐ方法の1つは、こういったチェックボックスを入れることです。

Contact Form 7の設定画面で、このように入れてみましょう。

[acceptance acceptance-0]内容を今一度ご確認の上、チェックを入れていただけますでしょうか。
Contact Form 7、設定や内容はやや難解な部分もありますが、この記事を見つつ入れてみていただければ。
昨日は健康診断。
はじめて行く病院でした。
最も気になったのは身長。
170.4㎝でした。
171.1㎝だったはずが……。
【昨日の1日1新】
※詳細は→「1日1新」
大崎の病院で健康診断
【昨日の娘日記】
昨日からひさびさの保育園。
と思いきや熱が出て休みでした。
午前中は私がみて、午後は交代。
寝かしつけては起き、起きては寝かしつけでなんとか。
ブログはスマホを使って片手で更新しました。
■著書
『改訂版 税理士のためのRPA入門 ~一歩踏み出せば変えられる!業務効率化の方法~』
『税理士は「話せなくても」うまくいく ―独立がより楽しくなるコミュニケーション思考―』
『税理士のためのプログラミング -ChatGPTで知識ゼロから始める本-』
『すべてをがんばりすぎなくてもいい!顧問先の満足度を高める税理士業務の見極め方』
ひとり税理士のギモンに答える128問128答
【インボイス対応版】ひとり社長の経理の基本
「繁忙期」でもやりたいことを諦めない! 税理士のための業務効率化マニュアル
ひとり税理士の自宅仕事術
リモート経理完全マニュアル――小さな会社にお金を残す87のノウハウ
ひとり税理士のセーフティネットとリスクマネジメント
税理士のためのRPA入門~一歩踏み出せば変えられる!業務効率化の方法~
やってはいけないExcel――「やってはいけない」がわかると「Excelの正解」がわかる
AI時代のひとり税理士
新版 そのまま使える 経理&会計のためのExcel入門
フリーランスとひとり社長のための 経理をエクセルでトコトン楽にする本
新版 ひとり社長の経理の基本
『ひとり税理士の仕事術』
『フリーランスのための一生仕事に困らない本』
【監修】十人十色の「ひとり税理士」という生き方